ワンランク上のデザインにはかかせないPhotoshopの文字詰め「カーニング・トラッキング」のまとめ
こんにちは。今日も元気にPhotoshopと戯れます井畑です。
今回はPhotoshopの文字詰めに使うツールについてちゃんと調べてみました。
今では息をするように文字詰めをしていますが、デザイン初めたての時は勝手が分からず苦労しました…Photoshopの文字詰め♪
基本的なことがほとんどなので、知ってる人にとっては当たり前のことですが、おさらいによろしければご覧ください。
それではどうぞ!
ちょっと待って文字詰めって何?

まずは文字詰めが何か分からない人の為に軽く説明しておきますね。
ワンランク上のデザインにはかかせない文字詰め

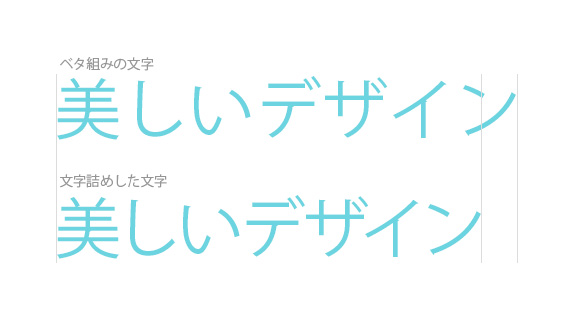
文字詰めとは読んで字のごとく、文字と文字の間を詰めてバランスをとる作業のことです。
通常文字を打っただけでは「ベタ組み」と呼ばれ、基本的に文字と文字の間が空きすぎています。それを詰めてデザインのバランスをとります。
WEBの性質上テキストデータの文字詰めは難しいので基本的にやりませんが、(CSSの「letter-spacing」で調整できないこともないけど)バナーの見出し文字、ロゴ、タイトルなど画像としてデザインしたものは必ず文字詰めをおこなった方がいいでしょう。
文字詰めはデザインの基本であり、奥義でもあります。どのくらい詰めたらいいかなど、文字詰めのポイントやコツを話し出すと、とーーーーっても長くなりそうなので、この記事では割愛…。代わりになつきさんのスーパー分かりやすい記事を貼っておきますので、是非ご覧ください!
Photoshopの文字詰めについて

さて、長くなりましたが本題。Photoshopでの文字詰めの仕方ついて説明していきます。
使用するのは文字パネルにあるカーニングとトラッキングです。
カーニングとトラッキングについて

2つとも文字間を調整する時に使い、似ているのですが、微妙に役割が違います。カーニングは、特定の文字の組み合わせに対して文字間のアキを調整するものです。対して、トラッキングはテキスト全体や選択したテキストに対して等間隔のアキを調整するものです。
カーニングは部分的、トラッキングは全体的な文字間の設定と覚えておくと良いでしょう。
カーニングとトラッキングの文字詰めの仕方
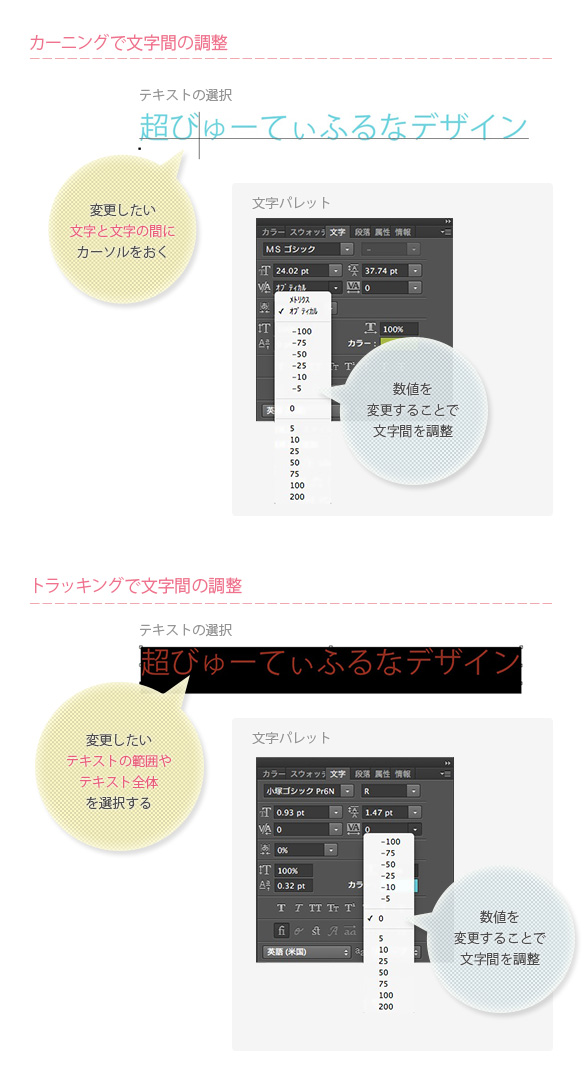
カーニング・トラッキングともに、右側の数値を増減させることで、文字間隔の空け・詰めが調整できます。どのくらい数値を動かせば、どのくらい詰まるかは…実践あるのみです!!(どーん)まだやったことない方はぜひ試してみてください;D
カーニングは変更したい文字と文字の間にカーソルを合わせてから、調整。
トラッキングは変更したいテキストの範囲やテキスト全体やを選択してから、調整します。

ここでワンポイント。カーニングは文字一つずつに設定することが多いのでショートカットを覚えておくと非常に便利です。詰めたい文字と文字の間にカーソルを合わせて[alt]+[←]or[→]で調整できます。これを知ってるのと知らないのとでは文字詰めのスピードにかなりの差が出ますので是非覚えてください:)
ちなみに、数値はカーニング・トラッキングともに「-100~200」まで選択することができますが、直接数値を打ち込めばなんと「-1000〜10000」まで入力することができます。10000って…設定することあるんですかねw僕も今回試してみて初めて知りましたXD(CS6の場合です。もしかしたら他のバージョンでは違うかも知れません)
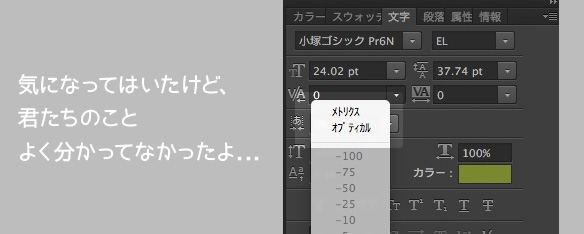
カーニングの自動設定「メトリクス」と「オプティカル」

ここで、カーニングのオプションにあるメトリクスとオプティカルについて説明しておきます。2つの存在は知ってはいるものの、細かい事はよく分からない人が多いのではないでしょうか?
どちらも文字組みに対して、自動で文字間を調整してくれるステキな設定なのですが、文字詰めの基準が違います。

メトリクスカーニング

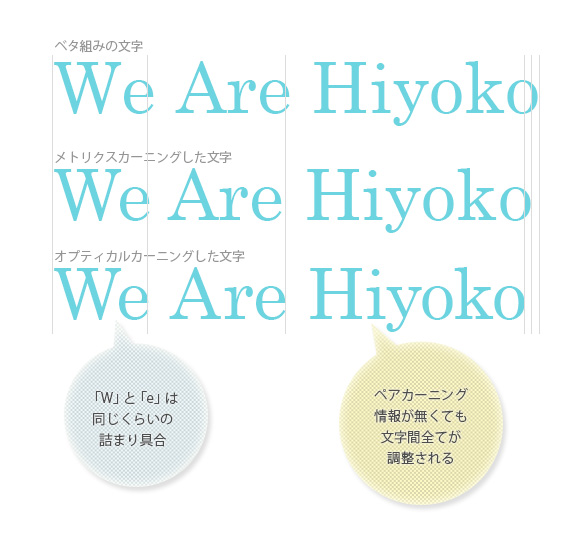
メトリクスはペアカーニングを含む情報のみ文字を詰める設定です。
ペアカーニングとは特定の文字の組み合わせに対する文字間情報の事です。例えば欧文だと「P.」「To」「Tr」「Wa」「We」「Ya」「Yo」などがあります。これらの文字列になった時、ベタ組みでなく文字を詰めるようにするのがペアカーニングです。
日本語フォントは組み合わせが膨大すぎて欧文フォントほどペアカーニングが設定されているフォントがありません。ちなみに、ヒラギノや小塚はペアカーニング情報を含む数少ない和文フォントです。
メトリクスカーニングを上のような文章に適用すると、ペアカーニング情報を含む箇所、つまり「W」と「e」の間のみカーニングが適用されますが、他のところはカーニング「0」のまま変わりません。
訂正です。メトリクスはフォント内部の情報(ペアカーニング情報を含む)によりプロポーショナルに文字間が調整される自動設定です。ペアカーニングだけでは無くフォント内の情報を読み取ってるんですね。もちろん、フォント内部に情報が無ければ詰まりません。
また、メトリクスをしっかり理解するには、その前にOpenType機能のプロポーショナルメトリクスを理解する必要があります。コメントをいただいた、おじんさんのブログ記事に詳しい説明がありますので、知りたい方は是非ご覧ください。
オプティカルカーニング

対して、オプティカルカーニングは文字の形状に基づいて、隣接する文字間全てが調整されます。
ペアカーニングの有無に関わらず自動でカーニングしてくれるので、文字詰めの初心者の方はオプティカルに設定しておくことをオススメします。
訂正です。オプティカルはアプリケーション(Photoshop)が独自に判断して、文字間を調整する自動設定です。フォントの情報が無いものをアプリケーション(今回はPhotoshop)側でカバーして調整する設定なんですね。
オプティカルカーニングの自動調整は便利なのですが、やはり完璧ではありません。文字詰めに慣れてくれば、自動調整にまかせず、文字一つずつ手動で行うのが基本になってきますが、初心者の方はオプティカルカーニングでどのくらい文字が詰めればいいのか参考にしてみても良いでしょう。
Photoshopの文字詰めオススメの手順とか組み合わせ

僕が個人的に良いと思う、Photoshopの文字詰めの手順とか組み合わせを紹介します。
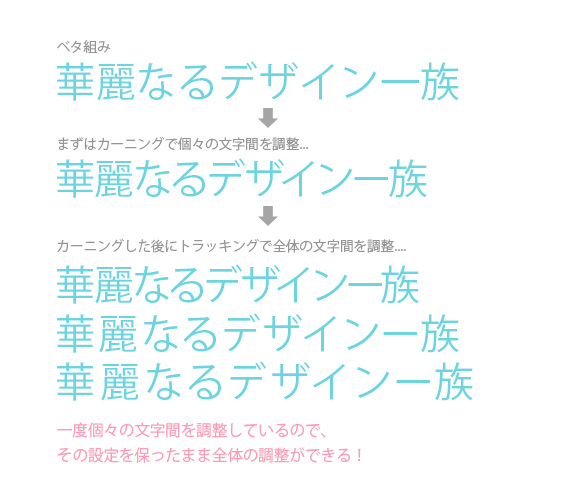
手動カーニング→トラッキングをオススメ
僕の文字詰めのスタンダードな手順です。カーニングの設定とトラッキングの文字詰め設定は共存できるので、まず手動で文字一つ一つのカーニングをして、バランスをそろえてから、テキストブロック全体の文字間を調整します。すると、文字間の相対的なカーニングを保持したまま、調整できるのでオススメです。(違うやり方のが良いよって方がいましたら是非コメントかツイッターで教えていただけると嬉しいです!!)

タイトルは手動カーニング、細かい文字はオプティカルカーニングが良い感じ
タイトルや見出しの文字は大切な部分なので、一つずつ手動でカーニングした方が絶対に良いです。先ほども書きましたが、自動調整にまかせると違和感のある部分がでてきますし、デザイン上意図的に詰めたり空けたい部分もでてくるので手動で一つずつ調整します。
一方文字量が多かったり、細かい文字だった場合はオプティカルカーニングにまかせて、さくっと文字詰めしてしまうのが良いでしょう。自動調整を有効に使った手です。
初心者にはオプティカルカーニング+手動カーニングもオススメ
文字詰めに慣れていない方にオススメなのがオプティカルカーニング+手動カーニング。オプティカルカーニングで自動に文字を詰めてから、気になる部分を手動カーニングで修正するというやり方です。
ある程度自動で詰めてくれるので失敗も少なく、短い時間でそれなりのクオリティができるので、時間が無い時などにもオススメです:)
最後に
以上で、Photoshopの文字詰めについての説明を終わります。いかがだったでしょうか?
今回はほとんど、文字詰めのやり方や設定の話に終始してしまったので、今度はデザイナーらしく文字詰めのポイントなんかも書いてみたいなーなんて思ってみたり…(書く書く詐欺の予感…!!)
その為にももっともっと勉強しなくてはいけませんね!!頑張るぞー!
以上井畑でした!!












[…] ※どうにかする方法はこちらやこちらから […]
[…] ワンランク上のデザインにはかかせないPhotoshopの文字詰め「カーニング・トラッキング」のまとめ […]
[…] ワンランク上のデザインにはかかせないPhotoshopの文字詰め「カーニング・トラッキング」のまとめ […]
[…] […]
[…] ワンランク上のデザインにはかかせないPhotoshopの文字詰め「カーニング・トラッキング」のまとめ […]
[…] ワンランク上のデザインにはかかせないPhotoshopの文字詰め「カーニング・トラッキング」のまとめ […]
[…] いて詳しく知りたい方は次のサイトで詳しく分かりやすく説明されています。参考:ワンランク上のデザインにはかかせないPhotoshopの文字詰め「カーニング・トラッキング」のまとめ)。 […]
[…] Photoshopの文字詰め「カーニング・トラッキング」まとめ | クリエイティブメモメモ […]
訂正、ありがとうございます。
差し出がましい発言、申し訳ありません。
間違った理解が広がるのを怖れてのこと…
とご理解ください。
ご返信ありがとうございます。訂正できて本当に良かったです。
今後のブログの発信でも間違いの無い情報を心がけます。ありがとうございました。
少し勘違いされておられます。
画像を参照してください。
詳細は拙ブログ http://d.hatena.ne.jp/works014/20121117 を…
なんでやねんDTP/おぢんさん
コメントありがとうございます。
ブログ拝見させていただきました。とても詳しく丁寧に書かれてあり非常に勉強になりました。コメントの指摘どおりに直せたのか少々自信がありませんが、追記として訂正を書かせていただきました。今後ともよろしくお願いいたします。