Webデザイン時におけるPhotoshopレイヤー整理の俺流ルール
こんにちは、井畑です。
今回はPhotoshopのレイヤーの整理の仕方やルールについて自分で決めている事をご紹介したいと思います。
「他の方はどうやってレイヤー整理してるのるかなー?」と気になって、まずは自分で公開してみることにしました:)
もちろん、自分のやり方がベストだとは思ってはいないのですが、ある程度カンタンにできて、ある程度それなりに整頓できるやり方かなーとは思っています。
それでは、早速ご紹介します。どうぞー!!
このPhotoshopレイヤー整理ルールのポイント
このルールの「ポイント」は次の2点になります。
整理する時間が決まっている
ポイント一つ目は整理する時間・デザインする時間を分けているところです。そうすることで、それぞれの作業を集中して進めることができます。(できるはず)
ルールをガチガチにしない
ルールを決めすぎるとルールを守るのに時間を取られてしまいがちなので、適当なところでほったらかしておいていいルールでやっています。き、決めれなかったわけじゃないんだからね…!!
Photoshopのレイヤー整理する時のルール
では、そのルールを一つずつ説明していきます。全部で13個ありました。
レイヤー整理するタイミングはデザインのOKが出てから

まずは整理するタイミングについてです。タイミング大切。
僕はデザイン作成時にはレイヤー整理は全くしません。
デザイン作成中はあーでもないこーでもないと試行錯誤することがほとんどなので、デザインしながらレイヤー整理をしていると手間がかかります。なので、自分だけデザイン触っている段階ではレイヤー構造を気にせず作成します。そしてデザインOK時に時間をとってレイヤー整理します:)
整理前のバックアップとる
フォルダ整理するとよく大切なデザインレイヤーが消えたり行方不明になることがあるので、念のため整理前にバックアップとります。バックアップ大事。
非表示レイヤーを消す
デザイン段階で残したレイヤーは消します。コレ、デザイナートシテ、アタリマエノコト(戒め)
PhotoshopCS6から非表示レイヤーのフィルタリング機能があるのでレイヤー数が膨大でも簡単に非表示レイヤーを消す事が出来ます。
使い方についてはこちらをご参考にください。
レイヤーの名前付け(ネーミング)は最初にやる

レイヤーの整理はデザインが終わった後に行いますが、逆に、レイヤーの名前付け(ネーミング)はレイヤーを作った段階ですぐにやります。
最初に名前をつけておくとレイヤーを探す時に便利ですし、そのレイヤーをコピーして使う際に(長方形6やシェイプ7などのような)無記名のレイヤーが増えるのを防ぐことができます。
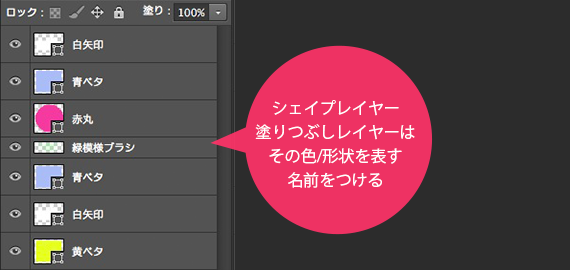
レイヤー名はそのレイヤーの色/形が分かるものを名付ける
シェイプレイヤーなら「緑ベタ」とか「赤丸」
塗りつぶしレイヤーなら「緑模様」「黒影」
などそのレイヤーの色、形が分かるものを名前にします。
僕はほとんど、シェイプレイヤーか塗りつぶしレイヤーにしか名前をつけません。文字レイヤーはテキスト名が入るし調整レイヤーはクリッピングマスクしてしまうのでそのままの名前でも気にならない。
こうすることで、レイヤーをコピーして使う時にも名前を変える必要がなく汎用性をもって使うことができます。

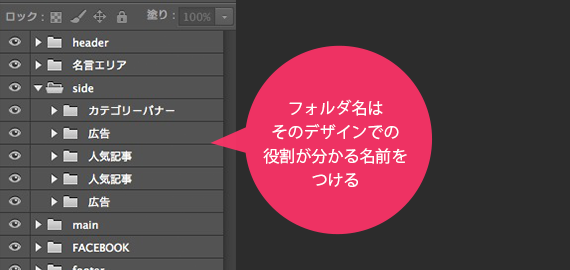
フォルダ名はそのデザインでの機能・役割が分かるもの(ヘッダーとか○○バナーとか)を名付ける
逆に、フォルダは「ヘッダー」とか「サイド_求人バナー」のようにデザインでの機能・役割を名前にします。

ちなみに、自分でコーディングする場合は、この時点で「header_logo.png」のようにPhotoshopのアセットに対応したフォルダ名にします。
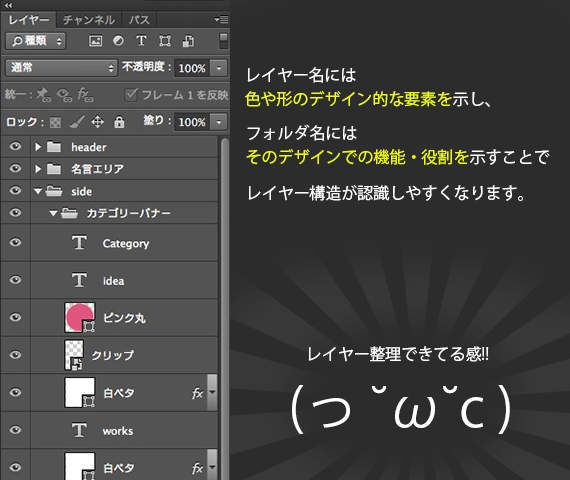
レイヤー名には色や形のデザイン的な要素を示して、フォルダ名は役割・機能(ヘッダーとか○○バナーとか)を示すことで、名前の住み分けができて、視覚的にレイヤー構造が把握しやすくなります。どうでしょう?この方法(っ ˘ω˘c )

迷った時は名前をつけない
レイヤー名に迷った時は名前をつける事をすぐ諦めます。結果、レイヤー数全体の5~6割くらいに名前を付けて終わる事が多いです。
名前をつけるのに時間をとられていたら、あまり意味がないと思うのでサクサクいきます。半分ほど名前ついていればだいぶ把握しやすいよね?チラッツチラッツ
フォルダの階層は2階層まで
フォルダ階層が深くなると、レイヤー内が複雑になる原因になるので、レイヤー階層は極力2階層までにしています。(たまに3階層になる)
写真などの画像データのラスタライズをする(ことが多い)
必須ではありませんが、PSD軽量化の意味もあって画像をラスタライズしておくことが多いです。
ちなみに、デザイン時に写真データを扱う際はデータをスマートオブジェクトにしておくと編集が便利なのでオススメ(というか絶対やった方がいい)です。
スマートオブジェクトの使い方についてはこちら
写真などのデータは名前変更しない
写真などのデータはあえて名前を変更しません。万が一、データを再度持ってくる場合、外部データとの照合をしやすくするためです。
名前を変更する場合は、Photoshopに持ってくる前に名前を変更します。とにかく外部データとレイヤー名を一致させておくことを意識します。
可能な装飾は「レイヤー効果」でつける
これは、レイヤー整理というかデザイン作成時のポイントなのですが、ドロップシャドウや枠線等「レイヤー効果」で表現できるものはできるだけ「レイヤー効果」でつけるようにします。
修正が簡単なのと、レイヤー数を出来る限り少なくするためです。やはりレイヤーが多いとその分煩雑になりやすいので少なくする様に心がけています。

また、コーディング時にレイヤー効果ならPhotoshopのプラグイン「CSS3Ps」でカンタンにCSSを書き出せるのでそういった意味でもオススメです。
CSS3Psの使い方についてはこちらの記事でとても丁寧に書かれていますので、ご参考ください。
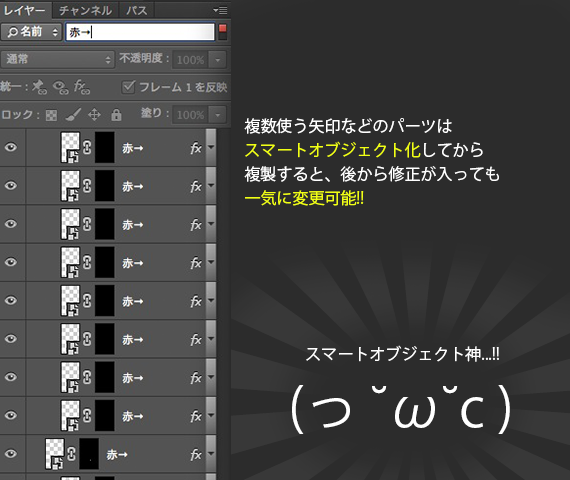
矢印とか1ページで複数回使うものはスマートオブジェクト化してから複製する
これもデザイン時の話ですが、矢印やデザイン内で複数回使うパーツはスマートオブジェクトにしてから複製して使うようにしています。
スマートオブジェクト化しておくと一回の変更で全てのパーツを一気に変更できるので、とても便利です。

データが重くなりそうなものは別PSDにしてリンクを配置する
ケースバイケースですが、メイン画像でコラージュ等を多用した結果、レイヤー数が膨大になった場合などは別PSDにしてリンクを配置します。その方がレイヤー数が少なくなりスッキリできます。データ自体も軽くなるのでオススメです。
外部リンク配置はPhotoshopCC以降で使うことができます。やり方についてはこちらの記事がステキに紹介されていますので、ご参考ください。
以上で僕がレイヤー整理時に気をつけているルールになります!
このPhotoshopレイヤー整理ルールの問題点
色々説明してきましたが、自分で使っていてこのルールにも色々問題点があったりします。

途中でPSDデータを他の人が触る事があるとカオス
一番の問題は、他の人が途中でPSDデータを触る事になった場合、データがぐちゃぐちゃということです。触る人ごめんなさい。後でやろうと思ってたんです…本当です…
逆を言えば、触る人がいなければ、結構この方法はいいと思うんですがどうでしょう?
シェイプレイヤー等の色を変更した際にレイヤー名も変えないといけない
レイヤー名に色の名前をつけるので、シェイプレイヤーの色自体をがらっと変更する際は、レイヤー名もあわせて変更しないといけません。
でないとレイヤー名が「黄ベタ」なのに実際の色は緑とかカオス度が一気にマックスになります。カラーを変える際にいちいちレイヤー名も変更しないといけないのは問題点です。
ちなみに先ほど紹介したレイヤーパネルの検索機能を使えば「黄ベタ」という名前のついたレイヤーなど名前で検索することができるので、名前を一括で変更する際は便利です。
….ということで、まだまだ改良の余地ありまくりなのが現状です。
最後に
以上で、俺流Photoshopレイヤー整理ルールの紹介を終わります。いかがでしたか?少しでも皆様のPhotoshopライフの参考になれば幸いです。
自分でコーディングする時はもちろん、コーダーさんに渡す時にもなるべく分かりやすく整頓した形にしてデータを渡したいですね。
「私は普段こうやっている」とか、「もっと違うやり方のが分かりやすい!」など、色々意見いただけると嬉しいです!
以上、井畑でした!ばいばい。













[…] やる夫がデザイナーの作ったPSDにお怒りのようですのまとめ Webデザイン時におけるPhotoshopレイヤー整理の俺流ルール これくらいはやってほしいWebデザイン by @takahashiyuya […]
[…] やる夫がデザイナーの作ったPSDにお怒りのようですのまとめ Webデザイン時におけるPhotoshopレイヤー整理の俺流ルール これくらいはやってほしいWebデザイン by @takahashiyuya […]