Photoshopのスマートオブジェクトでテキストを自在に変形させる方法
こんにちは。最近PhotoshopCS6を購入してニヤニヤがとまらない井畑です。
今回は以前の記事でご紹介したスマートオブジェクトを応用した使い方をご紹介したいと思います。
スマートオブジェクト…それは使い方次第でムゲンの可能性を秘めているものなのです。その中で、今回はテキストの変形についての小技テクニックをご紹介します。
それではどうぞ!
テキストデータをスマートオブジェクト化して自在に変形させる方法
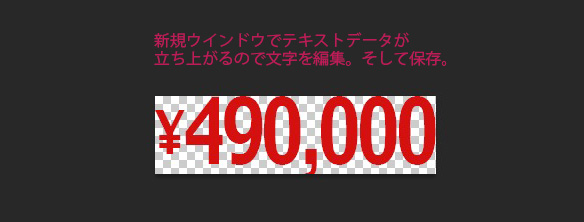
とりあえず参考のバナー置いときますね。

上のバナーの様に、デザインでテキストを左右非対称ないびつな形に変形することがあると思います。僕は値段の表記とかにインパクトを出す時などに結構使います。(※実際にこんな肩たたき券はありません。念のため)

普通のテキストデータの変形する
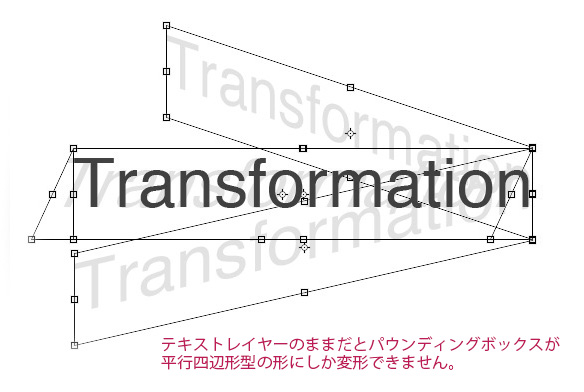
テキストを左右非対称な形に変形するには、テキストレイヤーのパウンディングボックスを表示させ、4隅の角のボックスの1つを「Ctr(Macならcommand)」を押しながらドラッグする方法があります。

ただ、これだと扱いが悪く、変形が自由にできません。実際にやってみると分かるのですが、4隅が1つずつ動かせず、パウンンディングボックスが平行四辺形の形になるようにしか変形ができないのです。(文章だと意味不明だと思うので下の図参照)

スマートオブジェクトを使ってテキストデータの自由自在に変形する
そこでどうするか…そうスマートオブジェクトの出番です!!
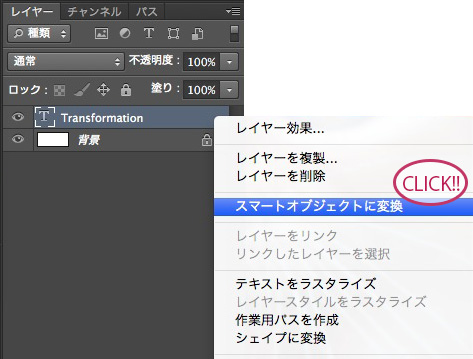
やり方は簡単、レイヤーパレットで変形したいテキストレイヤーを選択し、右クリックで「スマートオブジェクトに変換」を選ぶだけです。
これでテキストがスマートオブジェクトになりました。

こうすれば 4隅が1つ1つ独立して動かせるので、先ほどより自由にテキストを変形させることができます。(極端に変形を加えるとテキストのふちが荒れることがあるので実際に使うレベルとなると変幻自在という訳にはいかないです。ふちが荒れない方法知ってる方がいましたら、是非教えて下さいXD)

もちろん、後からテキストの変更もできる

スマートオブジェクトなので、もちろん変形した後でも文字の変更ができます。ここが、ラスタライズとは違ってスマートオブジェクトのステキなところです。金額等の変更/差し替えはよくあることなのでこれは嬉しいですね:)
スマートオブジェクト化したテキストの変更方法
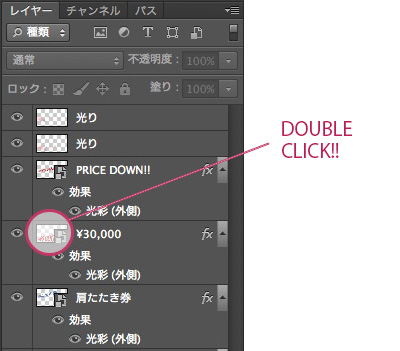
スマートオブジェクト化したテキストを変更するにはレイヤーパレットのスマートオブジェクト化したテキストレイヤーの左側のサムネイル部分をダブルクリックしてください。

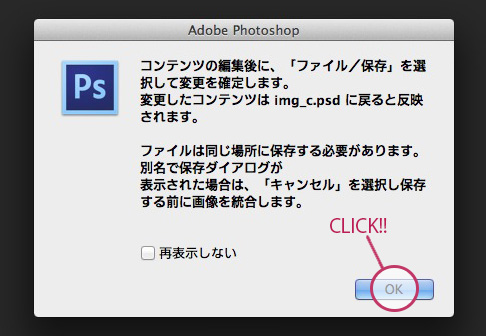
そうすると下記のポップアップがでるのでOKを選択。

新規ファイルとしてテキストレイヤーが出るのでテキストを変更して保存してファイルを閉じてください。

これで変形したテキストも変更されます。簡単で便利ですね!(変更前とあまり文字数が違ったりすると、上手く変更できないこともあります。)
最後に
以上で、スマートオブジェクトを使った文字の変形方法の説明を終わります。僕はこの方法を知るまではテキストをラスタライズして変形していたので、修正が入るたびにいちいち打ち直し/変形し直していまいした…X(
小技テクニックとして、覚えておいて損は無いので、是非この機会に覚えてみてください。
スマートオブジェクトのネタはまだ少しあるので、これからも書いていく予定です。お楽しみにー!
以上井畑でした!













はじめまして!
拝見させていただいてとても勉強になりました!
スマートオブジェクトってフォトショップだけの機能なんですかね?
GIMPやPaint.NETなどのフリーソフトでスマートオブジェクトに似た機能がついてるやつないですかねー?
ロゴ製作の際、見栄えをよくするモックアップ埋め込みに使いたいんですけど。ワンポイントだけですもんね。
はじめまして☆
Photoshop講座とても勉強になるし、私も幸せになります。。。
知らなかった技を知ったときのドキドキはもう。。。!
これで作業時間の効率アップ&月曜日からのカチカチがかなりが楽しみになりました。井畑さん、ありがとうございます(^_^)デザイナーとして質問したいこともたくさんあるので、また来ます★
かねまきひとみさん
初めまして!!記事がお役に立てたみたいで良かったです:)
Photoshopはほんと優秀なツールなので少しでもこういった情報は見つけたらシェアしていきますね!!今後ともよろしくお願いします!!
はじめまして。通りすがりの流しデザイナーです。(CS5ユーザーです)便利な小技をたくさん教えていただき感謝です!
上記の技でふちが荒れてしまう問題ですが、テキストをシェイプに変換すれば一応回避できますね。ただし後から文字列の編集はできません。
それかワープテキストに変換しますと、プリセットの変換モード?(円弧とか上弦とか)の範囲内でぼけずに変形でき、文字列の編集ももちろん可能です。基本数値入力なのでアンカーポイントのドラッグによる直感的な変形ではありませんが…
ワープテキストでカスタムモードが使えたら全て解決なのですけどね。CCとかで機能追加してたりして…
気づいたので書いてみましたが、もしご存知でしたらごめんなさい。
かんけさおりさん
初めまして!!記事をお読みいただきありがとうございました。
確かにワープテキストでけっこうできますね。知ってはいましたが記事を書く際に失念していました。すいませんX(
ワープテキストのカスタムモードはかなり欲しいですね!!いつかでないかな…♪