【Phototshop小技】「!」や「半角英数」を縦書きに簡単に入れる方法
こんにちは。Photoshopの起動と共に目覚め、Photoshopの落ちとともに眠ります。井畑です。
最近、縦に長いバナーを作る事が多く、それに伴い縦で文字組する事が多くありました。
その時に困ったのが「!」や「半角英数」の扱い
普通に打つと「!」や「半角英数」は横に寝てしまうので、いちいちその部分だけテキストボックスを分けて作成していましたが、後輩に簡単でスマートなやり方を教えてもったのでご紹介いたします。(ありがとう後輩!!)
それではどうぞ!!
Photoshopでスマートに「!」や「半角英数」を縦書きに入れる方法
まずは例を置いておきますね。

例の様にPhotoshopで縦書きに文字を打つと「!?」が横になってしまいます。

「縦中横」にチェックを入れればスマートに縦書きに
「!?」だけ別途テキストボックスを作ればもちろん縦にできますが、これを回避するスマートな方法があります。やり方は簡単。
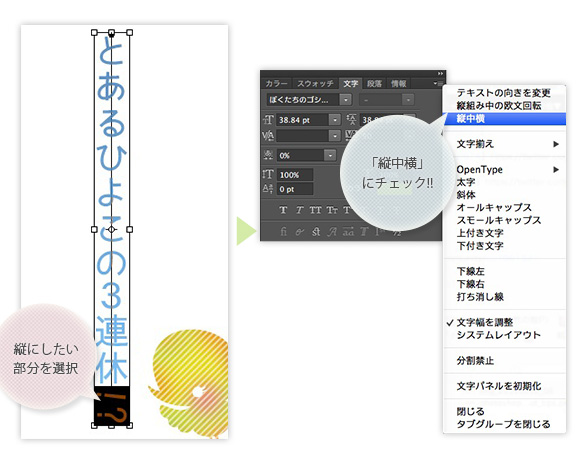
縦にしたい箇所(テキスト)を選択して、[文字パネルのメニュー]→[縦中横]を選択するだけです。

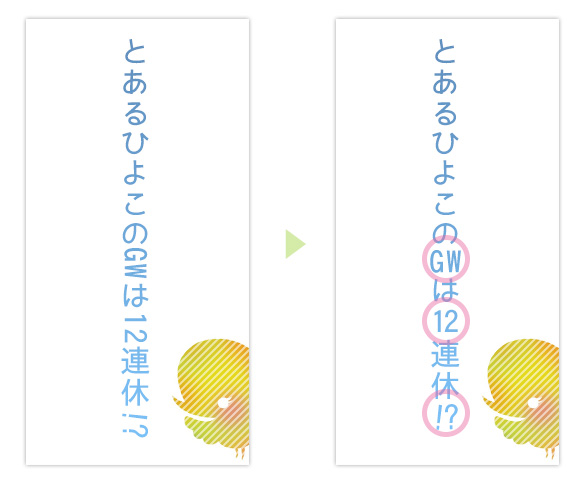
これで完成。テキストボックスを別途作るより、後々の修正がやり易かったりレイヤー管理がスマートなのでオススメです:)

もちろん「!?」だけでなく半角英数でも使う事ができます。

「縦中横」の不便な点
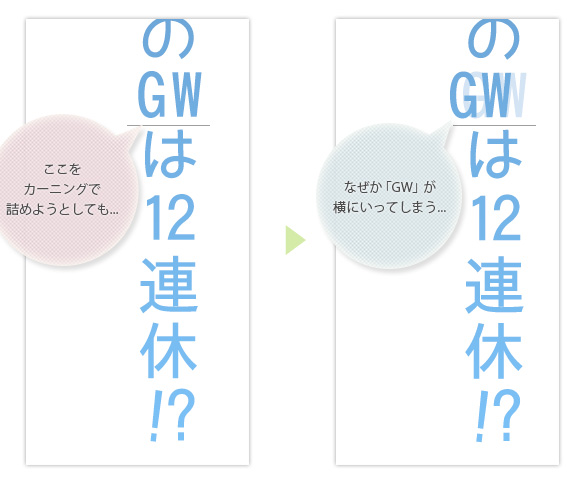
便利な「縦中横」ですが、一つ使っていて不便な点があります。それは縦中横終わりの文字詰め(カーニング)が上手くできない事。
文字だと上手く説明できないので図で説明します。
下の図で言うと「GW」と「は」の字間がカーニングで上手く調整できません。

これを調整するには「W」を選択してトラッキングを変更すればできます。しかし、以前文字詰めの記事にも書いた様にトラッキングはテキストボックスの文字全体の文字間を調節するのに使うので、「W」と「は」の個別の字間に対して使うのはスマートじゃないなーと思います。もしかしたら僕が知らないだけで、簡単な文字詰めの仕方があるかもしれません。知ってる方がいましたら是非twitterか記事にコメントいただけると嬉しいです!!
とは言っても、他の点で便利なので僕は最近は全部「縦中横」を使っています。特に文章末尾の「!」や「?」には先ほど書いた不便な点は関係ないので、どんどん使っても問題ないでしょう。
最後に

以上でPhotoshopでスマートに「!」や「半角英数」を縦書きに入れる方法の紹介を終わります。いかがだったでしょうか?
Photoshopの使い方は千差万別、後輩に教わる事も多い毎日でございます…また何か便利だなーという小技あったら紹介させてもらいますね!!
以上井畑でした!!













[…] 【小技メモ】Photoshopでスマートに「!」や「半角英数」を縦書きに入れる方法 […]
[…] ▲ 【小技メモ】Photoshopでスマートに「!」や「半角英数」を縦書きに入れる方法 から抜粋させていただきました […]