Webデザイナーの僕が使ってみて嬉しかったPhotoshopCS6の新機能
こんにちは。
やっとPhotoshopCS6を購入しましたPhtoshop Loverの井畑です。
今回はPhotoshopCS6使ってみて「うぉーむっちゃ便利になったなー!」と思った点をまとめてみました。
PhotoshopCS6は、かゆいところに手が届く、こういう機能を待っていた!という点がいっぱいでございます。
既に発売されて結構たっていることなので、今更感はあると思いますが、よかったらご覧ください!
それではどうぞ!
Webデザイナーの僕が使ってみて嬉しかったPhotoshopCS6の新機能
PhotoshopCS6の嬉しい新機能目次
- オブジェクト、選択範囲を変更する時にサイズを親切に教えてくれる!
- レイヤーフォルダに効果を適用できる!
- 複数のレイヤーにまとめて「ロック、色、描画モード」を適用できる!
- レイヤーに色を付けるのが簡単になった!
- レイヤーの検索できる!
- 切り抜きツールで切り抜いた画像が再度編集できる!
- 急なシャットダウンも怖くない!自動保存機能!
オブジェクト、選択範囲を変更する時にサイズを親切に教えてくれる!
PhotoshopCS6では、オブジェクトや選択範囲を作るときに、黒いサムネールボックスがでてオブジェクト・選択範囲の大きさをリアルタイムに教えてくれます。
サイズを変更している時にその大きさを教えてくれるのは非常にありがたい機能で、まさにかゆいところに手が届く機能といったところではないでしょうか。今まではサイズ変更後に「情報」などでサイズを確認していましたXD
また、オブジェクトや選択範囲の移動のときも、サムネールボックスがでてどれだけ移動したかを教えてくれます。すごい親切CS6!!
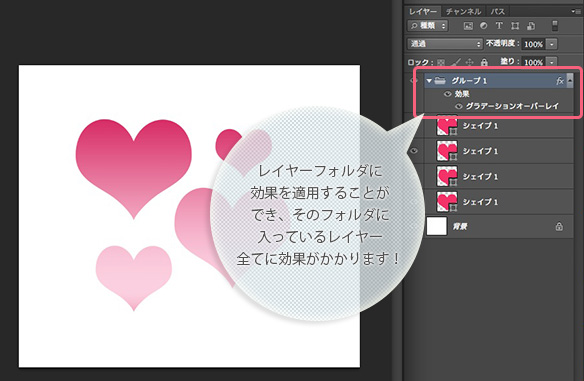
レイヤーフォルダに効果を適用できる!
レイヤーフォルダに効果をつける…これはほんと昔からの僕の願いでした。ついに実現しました!ありがとうCS6!!
これでレイヤー1つずつに効果をつけなくてもまとめて設定できるようになりました。かなりの時間短縮になります。(特に変更時に効果を発揮します)
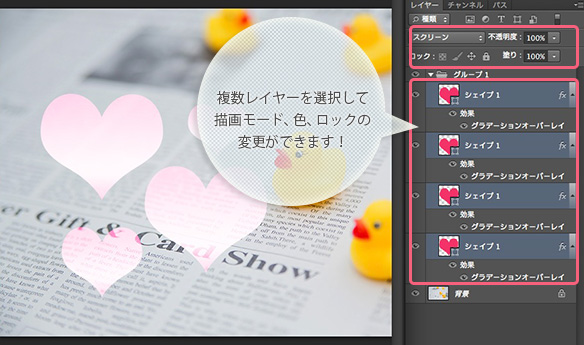
複数のレイヤーにまとめて「ロック、色、描画モード」を適用できる!
これもできないかなーと待ち望んでいた機能の1つです。
今までのPhotoshopではできなかった、複数のレイヤーにまとめて「ロック、色(図形の色)、描画モード」を適用することが可能になりました!もうレイヤー1つずつに適用しなくても良いんですね…すごい手間が省ける;D
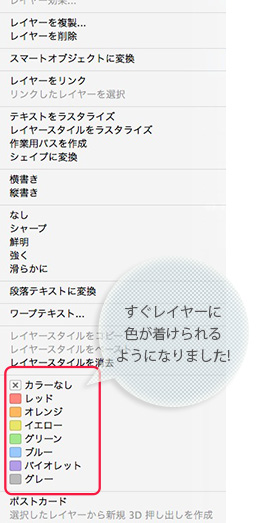
レイヤーに色を付けるのが簡単になった!
Photoshopでデザインしているとレイヤー数が100を超える事もよくあるので、レイヤーの整理整頓は大切です。
僕はレイヤーに色をつけて一目で分かるようにデータ整理しています。
従来、レイヤーに色を付けるには、レイヤー上で右クリック>[レイヤープロパティ]をクリック> [色]ドロップダウンをクリック>色を選択する>をクリックし[OK]をクリックという手順で、お世辞にも簡単ではありませんでした。この機能自体知らなかった人も多いはず…
CS6ではレイヤー上で右クリックをするだけで色を着ける事ができます!地味な事ですが、手間が省けて嬉しい機能です:)
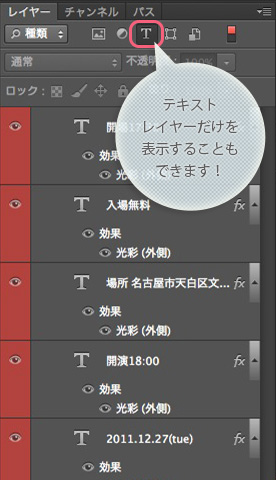
レイヤーの検索できる!
レイヤーの数が増えていくと、いくら整理整頓していても、目的のレイヤーにたどりつくのも一苦労な事があります。特にロックかけてると見つけづらい…
Photoshop CS6ではレイヤーが検索できるようになり、探しているレイヤーにたどりつきやすくなりました!
レイヤーパレット上部左側のプルダウンに「種類」「名前」「効果」「属性」「カラー」と、それぞれの内容に基づいて、レイヤーをフィルター検索できるようになりました。
例えば「種類」では、プルダウンメニューの右側には「ピクセルレイヤー」「調整レイヤー」「テキストレイヤー」「シェイプレイヤー」「スマートオブジェクト」といった種類が表示され、その項目と関連するレイヤーだけを表示できるようになります。
つまりテキストレイヤーだけ表示して選びたいレイヤーを選択、シェイプレイヤーだけを表示して選びたいレイヤーを選択なんてことも…可能!!
レイヤーが増えまくる僕にとってかなり嬉しい機能でした!
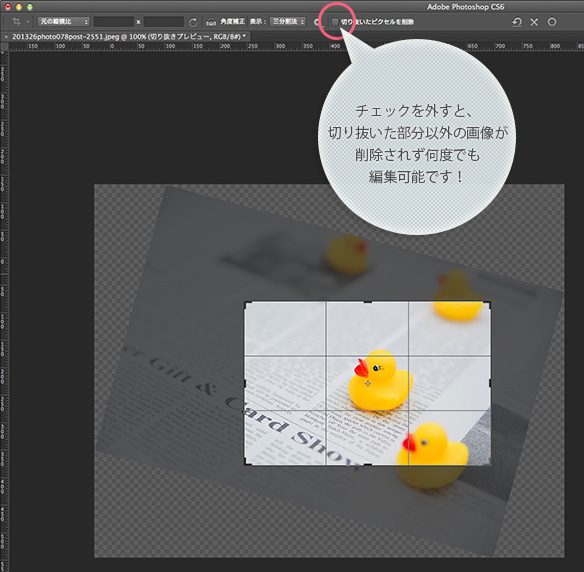
切り抜きツールで切り抜いた画像が再度編集できる!
地味に嬉しかったのがこれ。切り抜きツールで一度切り抜いた画像を再度編集できる点です。
従来の切り抜きツールでは、切り抜かれた以外の画像(ピクセル)は無くなってしまい、後からやり直す事ができませんでしたX(
CS6では切り抜きツール選択後メニューバーにあらわれる、「切り抜いたピクセルを削除」のチェックを外しておけば、切り抜かれた部分以外の画像もそのまま残っているので再度切り抜いたり編集が可能です。
また上図のようにCS6では、これまでにできなかった切り抜きプレビュー画面で画像の回転ができるようになっています。これで切り抜き後の画像が分かり易くなって、何度もやり直す必要がなくなりました;D
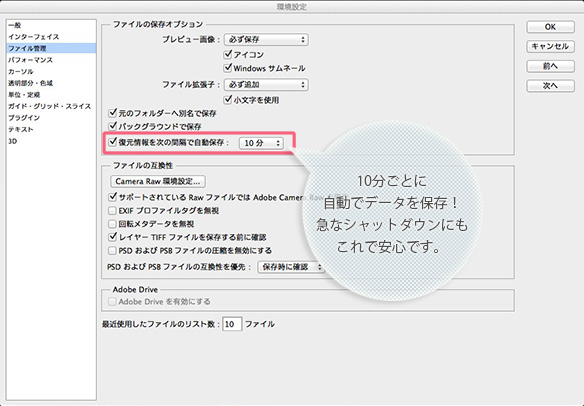
急なシャットダウンも怖くない!自動保存機能!
最後に紹介するのが自動保存機能。
Photoshopで作業中に、予期せぬエラーでシャットダウンしてデータが飛んだ、なんていう悲劇みなさんも体験したことは1度や2度では無いはずですw
PhotoshopCS6では、編集作業中に同時に自動保存機能が実装されており、編集中の予期せぬデータの消失を防ぎます。設定は環境設定>ファイル管理>復元情報を次の間隔で自動保存にチェックを入れるだけ!隣のプルダウンメニューで自動保存する間隔を選べます。
僕は既にこの機能に何度か助けられています…ありがとう自動保存機能ちゃん!
最後に
以上で僕が使ってみて嬉しかったPhotoshopCS6の新機能の紹介を終わります。いかがだったでしょうか?
同じWEBデザイナーの方なら魅力的に思える機能がいくつかあったかと思います。購入を迷っている方の参考になれば幸いです。
PhotoshopCS6検討中の方に参考になるかもな記事
最後にPhotoshopCS6検討中の方に参考になるかもな記事をご紹介しておきます。
僕はコリスさんで紹介されていたAdobeソフト激安!という広告が半信半疑だったけど、本当にPhotoshop CS6が安く買えたのでそのレポートという記事をみて、購入しました。
また、買った直後にstocker.jpさんの¥2,200/月で最新のPhotoshopが使えることをご存知ですかの記事を見て、売り切りでなくてこっちにした方が良かったかも…と思いましたw
この辺りは自分の使用状況などをふまえて検討してみてください。
とっても便利なPhotoshopですが、まだまだ使いこなせていない機能もたくさんあるので勉強していかなくちゃ!
以上井畑でした!













すでにご存知 or 勘違いだったら申し訳ありません。
以下のサイトに記事をパクられてませんか?
http://office2013.doorblog.jp/tag/Photoshop
該当の記事は2015年7月9日のものです。
y.tanakaさん
ご連絡ありがとうございます。完全にやられてますね…対応させていただきます!!ご連絡ありがとうございました!!