最近覚えた便利すぎておしっこちびるかと思ったPhotoshopの小技/ショートカット11こ
こんにちは。会社でWindow家でMacを使っているので、Phothoshopのコマンドキーの配置に未だに戸惑います。井畑です。
今回は最近知って、おしっこちびるかと思ったほど便利なPhotoshopのショートカットや小技を紹介します。
ショートカットは慣れるまでは大変ですが、一度覚えてしまえば、それ無しには作業できなくなるほど、便利なものです。使った事が無い人は是非積極的に使ってみてください:)
今回はPhotohospのショートカットを一から紹介〜というものではなく、実際に作業してみて便利だなーと思うものをチョイスした記事となっております。
もしかしたらかなりマニアックなところかもしれませんが、ひとつでも読んでくれた人に「うぉーその技知らなかった。便利やーん!」というものがあることを祈って…
それではどうぞ!
最近覚えて便利すぎておしっこちびるかと思ったPhotoshopの小技/ショートカット11こ目次
- ブラシのサイズとぼけ具合を変更
- ワンクリックでクリッピングマスク作成
- ドキュメント間の移動で同じ位置に移動
- 複数のレイヤーを表示/非表示に
- 選択範囲を作成中に移動
- 同じドキュメントのウインドウを2つ開く
- 全てのレイヤーグループを展開/非展開にする
- 既存のテキストボックスの近くに新しいテキストを作成
- 不透明度と塗りの%の変更
- オブジェクトのサイズ変更繰り返し
- 段落揃えの変更
ブラシのサイズとぼけ具合を変更
ctl+option押しながら左右にドラッグ:ブラシサイズの変更
ctl+option押しながら上下にドラッグ:ブラシのボケ足のサイズ変更
alt押しながら左右に右クリックしながらドラッグ:ブラシサイズの変更
alt押しながら上下に右クリックしながらドラッグ:ブラシのボケ足のサイズ変更
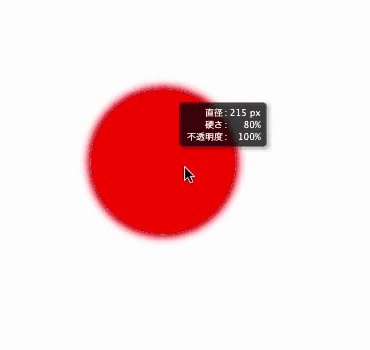
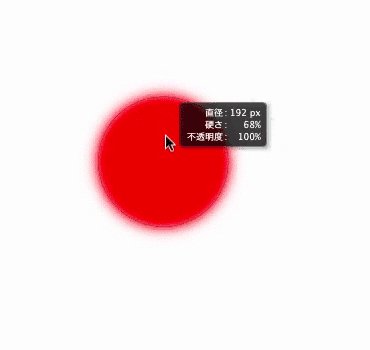
DEMO

以前はcontrol+【[】or【]】でブラシサイズを変更していましたが、こちらはブラシのぼけ具合も同時に変更できて便利です。慣れてしまえば以前どうやってぼけ具合を修正していたか思い出せないほど手放せないものとなりました。マスクかける時に超便利です;D
PhotoshopCS4からのショートカットですが、CS6ではサイズとぼけ具合が数値がポップアップで出るのでさらに便利になりました!
ワンクリックでクリッピングマスク作成
レイヤーとレイヤーの間をalt+クリック:クリッピングマスク作成
DEMO

レイヤーとレイヤーの間をaltを押しながらクリックすると簡単にクリッピングマスクが作成できます。
レイヤーを複製するとクリッピングマスクが外れてしまうので、いちいち設定するのが面倒だったのですが、ワンタッチでできることを知り、感動したのを覚えていますXD
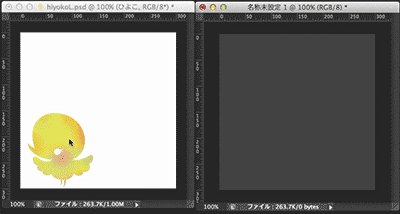
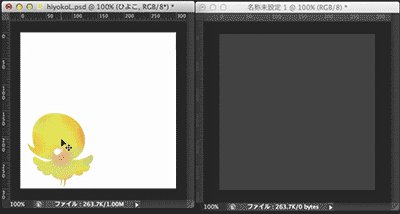
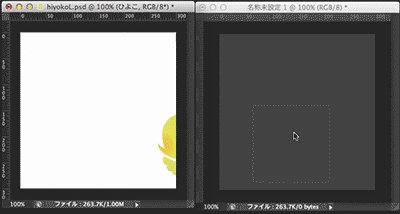
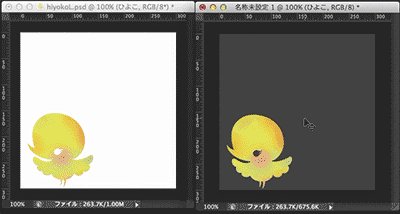
ドキュメント間の移動で同じ位置に移動
Shift+ドラッグでドキュメント間の移動:ドキュメント間の移動で同じ位置に移動
DEMO

レイヤーやオブジェクトを違うドキュメントに移動する場合にShiftを押しながら移動すると、移動前のドキュメントと同じ場所に移動できます。
これを知るまでは移動させてから位置を手動で直していましたので、一発でできるようになりとっても快適です:)
この小技は、移動前のドキュメントと移動後のドキュメントが同じサイズの時のみ有効です。違うサイズのドキュメントに移動させようとすると、ドキュメントの上下左右中心に移動します。
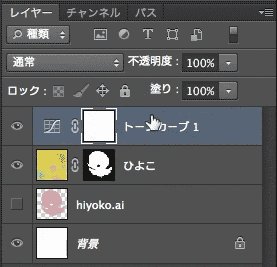
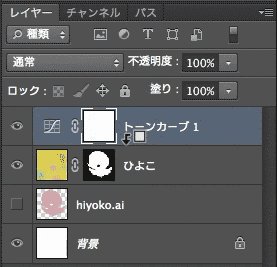
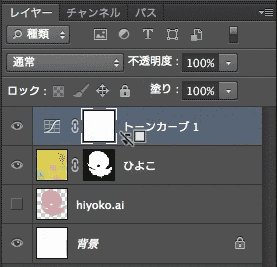
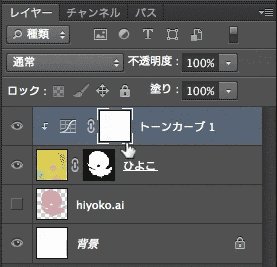
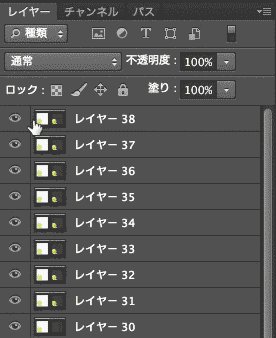
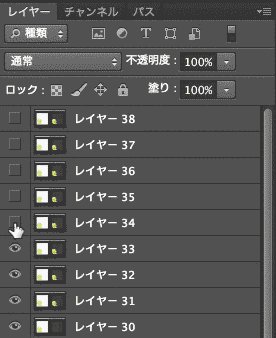
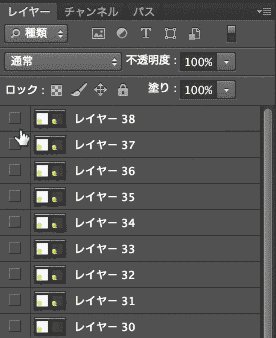
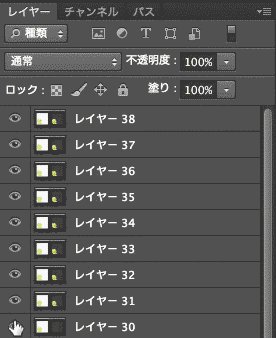
複数のレイヤーを表示/非表示に
レイヤーフォルダの右にある目のマークをクリック&ドラッグ:複数のレイヤーを表示/非表示
DEMO

レイヤーフォルダの右にある目のマークをクリック&ドラッグすると一気に表示/非表示を切り替えられます。
これは後輩のデザインを教えている時に、後輩がやっているのを見てさりげなく覚えましたwいやー地味なことですが便利ですね!!
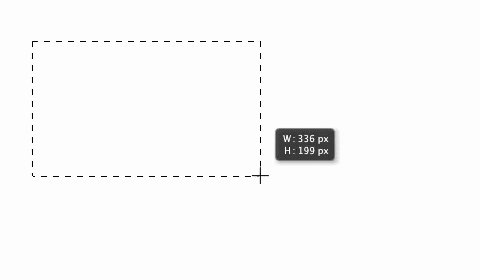
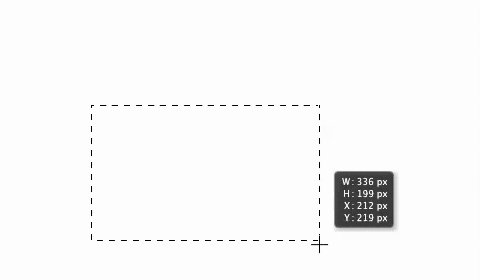
選択範囲を作成中に移動
選択範囲を作成中にSpace+ドラッグで移動:選択範囲の移動
DEMO

ちょっとした時短ですが、選択範囲を1発で作れる様になるのは嬉しいです。
特に円(だ円)の選択範囲を作るときは始点が分かりづらかったので便利になりました:)
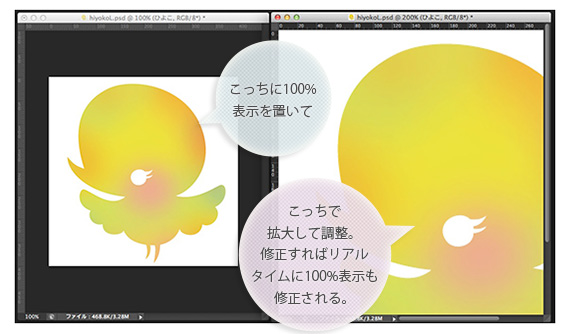
同じドキュメントのウインドウを2つ開く
ウインドウ→アレンジ→[ファイル名]の新規ウインドウ:同じウインドウを2つ開く

アイコン等の細部を詰めているときなどに常に100%表示を確認できるので便利です。
全てのレイヤーグループを展開/非展開にする
レイヤーグループ横の▶をクリック+⌘:全てのレイヤーグループを展開/非展開
レイヤーグループ横の▶をクリック+ctl:全てのレイヤーグループを展開/非展開
CS6から対応の機能です。レイヤー迷子になる僕にとってはとってもありがたい機能です;)
既存のテキストボックスの近くに新しいテキストを作成
Shift+テキスト作成:テキストボックスの近くでも新規テキスト作成
皆さん新しいテキストを作ろうとしたら、近くのテキストボックスを選択してしまった事はありませんか?特にテキストボックスをななめにしているとよく起きる現象です。これかなりイライラしますよね?
これを回避する方法で、Shiftを押しながらテキストボックスを作成することでどんなに近くにテキストボックスがあっても新しく作る事ができます:)
不透明度と塗りの%の変更
変更したいレイヤー選択+数字:レイヤーの不透明度を変更
例「6」を押すと→不透明度「60%」、「55」を押すと→不透明度「55%」
変更したいレイヤー選択+Shift+数字:レイヤーの不透明度を変更
例「Shift+6」を押すと→塗り「60%」、「Shift+55」を押すと→塗り「55%」
オブジェクトのサイズ変更繰り返し
⌘+Shift+T:オブジェクトのサイズ変更繰り返し
ctl+Shift+T:オブジェクトのサイズ変更繰り返し
あまり使う機会の少ないものですが、イラストレーターのCtr+Dと同じ役割のショートカットです。
段落揃えの変更
テキスト選択中に⌘+Shift+L:左揃え
テキスト選択中に⌘+Shift+R:右揃え
テキスト選択中に⌘+Shift+C:センター揃え
テキスト選択中にctl+Shift+L:左揃え
テキスト選択中にctl+Shift+R:右揃え
テキスト選択中にctl+Shift+C:センター揃え
これは皆さん知ってるんじゃないかと思います。よく考えればあるに決まってるんですが_orz。覚えてからは割と頻度高く使っています;D
井畑のひとこと
以上で便利すぎておしっこちびるかと思ったPhotoshopのショートカット&小技の紹介を終わります。いかがだったでしょうか?
色々知ってるつもりでもまだまだ知らないことばかりですねー。
また、今回の記事でGifアニメーションでのデモ図説をとりいれてみました。作るにあたり「Gifzo」というツールを使わせていただきました。宇宙一簡単のふれこみの通りほんとに簡単に作る事ができましたので、興味ある方は是非使ってみてください。
以上井畑でした!!













[…] Photoshopの役立つ小技 […]
[…] 最近覚えた便利すぎておしっこちびるかと思ったPhotoshopの小技/ショートカット11こ […]
[…] 1. Photoshop:最近覚えた便利すぎておしっこちびるかと思ったPhotoshopの小技/ショートカット11こ […]
[…] 最近覚えた便利すぎておしっこちびるかと思ったPhotoshopの小技/ショートカット11こ | クリエイティブメモメモ […]