WPtouchをカスタマイズしてブログをオリジナルデザインでスマフォ対応させたよ!(カスタマイズ編)
追記:2012.12.28
クリエイティブメモメモはレスポンシブデザインに変更しました。現在はWPtouchを使ってのスマートフォン対応はしておりません。
最近布団から出られません。井畑です。
今回は前回の「プラグイン導入編」に引き続き、Wptouchをカスタマイズしてスマートフォン対応させていったのメモ、「カスタマイズ編」を書いていきます。
(※ここからはあまりよく分かっていない素人に毛の生えた僕が、試行錯誤して色々いじくった話なので、実際にWPtouch内を触る際は自己責任でおねがいします!)
カスタマイズした点

今回僕がやったことは大きく分けて次の5つです。
1.テーマを分ける

テーマをいじれば、見た目も変わる
乱暴に言うと、WPtouhは「スマートフォンで見たらWPtouch専用のテーマを読み込ませて表示するんだよ!」という設定をするプラグインです。
なので、そのWptouch専用のテーマをいじれば、見た目も変更できるという訳です。
テーマの場所
WPtouchのテーマは以下の場所にあります。
wp-content/plugins/wptouch/themes/default/
この『default』フォルダの中にWordpressを触った事ある人にはなじみ深い、『index』『single』『page』『header』『footer』等のPHPやスタイルシートがはいっています。
ただ、この『default』のテーマを直接カスタマイズしてしまうと、WPtouchのバージョンアップ時にテーマ内も更新されてしまいます。これでは、せっかく頑張って変更しても、元にもどってしまうので意味がありません。
これをさける為に、『default』フォルダをコピーして新しいテーマを作ることにしましょう。
wp-content/plugins/wptouch/themes/creativememomemo/
上記のように設定して、『creativememomemo』内のファイルをカスタマイズしていきます。
テーマ『creativememomemo』を読み込ませる方法
プラグインの中に入っている
wp-content/plugins/wptouch/wptouch.php
の中をを変更します。
変更個所は2箇所です。
function get_stylesheet( $stylesheet ) {
if ($this->applemobile && $this->desired_view == 'mobile') {
return 'default';
} else {
return $stylesheet;
}
}
function get_template( $template ) {
$this->bnc_filter_iphone();
if ($this->applemobile && $this->desired_view === 'mobile') {
return 'default';
} else {
return $template;
}
}

function get_stylesheet( $stylesheet ) {
if ($this->applemobile && $this->desired_view == 'mobile') {
return 'creativememomemo';
} else {
return $stylesheet;
}
}
function get_template( $template ) {
$this->bnc_filter_iphone();
if ($this->applemobile && $this->desired_view === 'mobile') {
return 'creativememomemo';
} else {
return $template;
}
}
ここに書いてある2カ所の“default”を新しく作ったテーマフォルダ名(今回はcreativememomemo)にします。
これで今後WPtouchのバージョンアップがあっても、ここを変更するだけでカスタマイズしたものにもどせるはずです。(限りなく多分)
2.ヘッダー(右上menu)をカスタマイズ

では、さっそくカスタマイズしていきましょう。まずは、ヘッダー部分から。
タイトルがテキストだったのと、右上のメニューが小さくてメニューなのか分かりづらかったので、変更しました。
ヘッダーの背景をとる。
まず、ヘッダーの背景がいらなかったので、これをとります。
header.php内の5行目くらいにある
<body class="<?php wptouch_core_body_background(); ?> <?php wptouch_idevice_classes(); ?>">
を
<body class="<?php wptouch_idevice_classes(); ?>">
にすればOKです。
タイトルを変更する。
まずはタイトルの画像を作ります。今回僕は150px×34pxで作成しました。

これを任意の場所にアップします。(僕はWordpressのテーマのimagesフォルダに入れました。)
/wp-content/themes/creativememomemo/images/
そして、style.cssを次のように書き換えます。
#headerbar-title a {
text-decoration: none;
letter-spacing: -1px;
position: relative;
font-family: HelveticaNeue-Bold, sans-serif;
}

#headerbar-title a {
letter-spacing: -1px;
position: relative;
display: block;
width: 150px; /*タイトル画像の横幅*/
height: 34px; /*タイトル画像の高さ*/
text-indent: -9999px;
overflow: hidden;
background: url('https://creativememomemo.com/wp-content/themes/creativememomemo/images/logo_s.png') no-repeat 0 0; /*タイトル画像の場所*/
}
右上メニューを変更する。
これもタイトルと同じように画像を作ります。元は表示される部分が、30px×45pxですが、押しやすくするために、90px×45pxで作成しました。(実際は、ロールオーバー時の画像もくっついている為、90px×90pxで作成しています。)

これを任意の場所にアップします。(僕はWordpressのテーマのimagesフォルダに入れました。)
/wp-content/themes/creativememomemo/images/
そして、style.cssを次のように書き換えます。
#headerbar-menu a {
height: 45px;
display: block;
background: url(../core/core-images/wptouch-menu-dropper.png) 0 0;
width: 30px;
margin: 0;
padding: 0;
}

#headerbar-menu a {
height: 45px;
display: block;
background: url('https://creativememomemo.com/wp-content/themes/creativememomemo/images/menu_s.png') no-repeat 0 0; /*メニュー画像の場所*/
width: 90px; /*画像サイズを大きくしたのであわせて変更*/
margin: 0;
padding: 0;
}
これで完成。
オリジナルなヘッダーができあがりました。
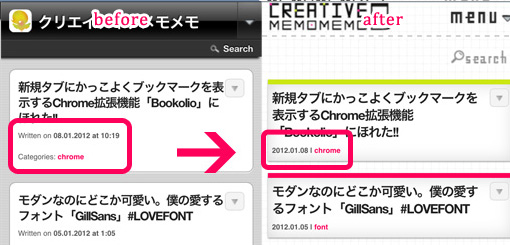
3.タイトルの下の日付・カテゴリーをカスタマイズ
トップページの日付・カテゴリー

タイトル下の日付とカテゴリーの表記を修正しました。
2行になるのがいやだったので、必要最低限の表記に。
触るのは、index.phpです。
<div class="post-author">
<?php if ($wptouch_settings['post-cal-thumb'] != 'calendar-icons') { ?><span class="lead"><?php _e("Written on", "wptouch"); ?></span> <?php echo get_the_time('d.m.Y') ?> <?php _e("at", "wptouch"); ?> <?php echo get_the_time('G:i') ?><br /><?php if (!bnc_show_author()) { echo '<br />';} ?><?php } ?>
<?php if (bnc_show_author()) { ?><span class="lead"><?php _e("By", "wptouch"); ?></span> <?php the_author(); ?><br /><?php } ?>
<?php if (bnc_show_categories()) { echo('<span class="lead">' . __( 'Categories', 'wptouch' ) . ':</span> '); the_category(', '); echo('<br />'); } ?>
<?php if (bnc_show_tags() && get_the_tags()) { the_tags('<span class="lead">' . __( 'Tags', 'wptouch' ) . ':</span> ', ', ', ''); } ?>
</div>

<div class="post-author">
<?php if ($wptouch_settings['post-cal-thumb'] != 'calendar-icons') { ?> <?php echo get_the_time('Y.m.d') ?><?php } ?> |
<?php if (bnc_show_author()) { ?><span class="lead"><?php _e("By", "wptouch"); ?></span> <?php the_author(); ?><br /><?php } ?>
<?php if (bnc_show_categories()) { echo the_category(', '); echo('<br />'); } ?>
<?php if (bnc_show_tags() && get_the_tags()) { the_tags('<span class="lead">' . __( 'Tags', 'wptouch' ) . ':</span> ', ', ', ''); } ?>
</div>
すっきりして見やすくなりました♪
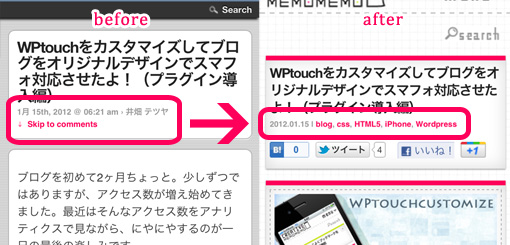
記事内の日付・カテゴリー

トップページと同じようにタイトル下の日付の表記等を修正しました。
自分の名前が入るのはいらなかったので、削除。コメント欄に飛ぶリンクも外しました。その代わりに空いたスペースにカテゴリを持ってきました。
触るのは、single.phpです。
<div class="post">
<a class="sh2" href="<?php the_permalink() ?>" rel="bookmark" title="<?php _e( "Permanent Link to ", "wptouch" ); ?><?php if (function_exists('the_title_attribute')) the_title_attribute(); else the_title(); ?>"><?php the_title(); ?></a>
<div class="single-post-meta-top"><?php echo get_the_time('M jS, Y @ h:i a') ?> › <?php the_author() ?><br />

<div class="post post-title">
<a class="sh2" href="<?php the_permalink() ?>" rel="bookmark" title="<?php _e( "Permanent Link to ", "wptouch" ); ?><?php if (function_exists('the_title_attribute')) the_title_attribute(); else the_title(); ?>"><?php the_title(); ?></a>
<div class="single-post-meta-top"><?php echo get_the_time('Y.m.d ') ?> |
<?php if (bnc_show_categories()) { echo the_category(', '); echo('<br />'); } ?> <br />
こちらもすっきりしていい感じです。
4.記事にソーシャルリンクをつける

記事の一番下にPCと同じようにお礼の言葉とソーシャルリンクをつけました。
single.php内の125行目あたりにある<?php the_content(); ?>の後ろに以下の記述を追加することで対応出来ます。
<?php the_content(); ?>

<?php the_content(); ?>
<div id="last-content">
<p>最後まで読んで頂きありがとうございます。<br />
よろしければ下のボタンからフォロー・RSS購読していただけると中の人が飛んで喜びます。</p>
<ul id="pls-list" class="clearfix">
/*twitterバナー*/
<li> <a href="https://twitter.com/intent/user?screen_name=(twittrのアカウント)" target="_blank" rel="nofollow"><img src="http://(画像のリンク先)" alt="twitter"/></a> </li>
/*twitterのバナー*/
/*RSSのバナー*/
<li> <a href="https://creativememomemo.com/feed/" target="_blank" rel="nofollow"><img src="http://(画像のリンク先)" alt="クリエイティブメモメモ rss"/></a></li>
/*RSSのバナー*/
</ul>
<ul id="pls-social" class="clearfix">
/* はてなブックマークボタン */
<li>
<a href="<?php echo get_author_posts_url( get_the_author_meta( 'ID' ) ); ?>" class="hatena-bookmark-button" data-hatena-bookmark-title="<?php the_title(); ?>" data-hatena-bookmark-layout="vertical" title="このエントリーをはてなブックマークに追加"><img src="http://b.st-hatena.com/images/entry-button/button-only.gif" alt="このエントリーをはてなブックマークに追加" width="20" height="20" style="border: none;" /></a><script type="text/javascript" src="http://b.st-hatena.com/js/bookmark_button.js" charset="utf-8" async="async"></script>
</li>
/* はてなブックマークボタン */
/* ツイッターボタン */
<li>
<a href="http://twitter.com/share" class="twitter-share-button" data-count="vertical" data-via="(ツイッターのアカウント)" data-lang="ja">ツイート</a><script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script>
</li>
/* ツイッターボタン */
/* フェイスブックボタン */
<li>
<iframe src="http://www.facebook.com/plugins/like.php?app_id=165508680178738&amp;href=<?php the_permalink() ?>&amp;send=false&amp;layout=box_count&amp;width=80&amp;show_faces=true&amp;action=like&amp;colorscheme=light&amp;font=lucida+grande&amp;height=90" scrolling="no" frameborder="0" style="border:none; width:80px; height:90px;" allowTransparency="true"></iframe>
</li>
/* フェイスブックボタン */
/* Google+ボタン */
<li>
<g:plusone size="tall" href="<?php the_permalink() ?>"></g:plusone>
<script type="text/javascript">
window.___gcfg = {lang: 'ja'};
(function() {
var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true;
po.src = 'https://apis.google.com/js/plusone.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();
</script>
</li>
/* Google+ボタン */
</ul>
</div><!-- #last-content -->
…と、ココまで書きましたが、ソーシャルボタンはこれをコピーして使うというより、新しく個別にとったものを使ってください。特にフェイスブックは必須です。
詳しくは以下の記事を参照して取得するのがいいです。僕も取得の際に大変おせわになりました!
また、PCサイトでソーシャルボタンを使っていればそのコードを持ってきて使えます。
あとは、CSSでデザインを整えれば、完成。
大きいボタンの方がスマートフォンには良いですね!
5.PCと同じようなCSSにする
最後に、PCに使っているスタイルを適用させて完成です!
CSSの具体的な変更・追加はクリエイティブ用の装飾の為、参考にならないと思うのでここでは割愛させていただきます。
最後に
簡単ではありますが、今回自分が行ったカスタマイズを紹介させてもらいました。
PHPよく分からなくてもなんとかなるもんですねー良かったー♪
WordPressでWPtouchを入れている方は是非挑戦して、自分のサイトをオリジナルデザインでスマートフォン表示にさせてみましょう!








![[jQwery]クリックすると、ほわんと広がる輪っか。pointer.jsを実装してみた!](https://creativememomemo.com/wp00/wp-content/uploads/2012/02/gaga.jpg)



[…] やり方は…↓この辺りかな… WPtouchをカスタマイズしてブログをオリジナルデザインでスマフォ対応させ… […]
[…] WPtouchをカスタマイズしてブログをオリジナルデザインでスマフォ対応させたよ!(カスタマイズ編) […]
[…] WPtouchをカスタマイズしてブログをオリジナルデザインでスマフォ対応させ… […]
[…] WPtouchをカスタマイズしてブログをオリジナルデザインでスマフォ対応させ… […]
[…] WPtouchの使い方:私がWPtouchのトップページ画面をカスタマイズするために行った5つのこと WPTouchをカスタマイズしてスマホ用のブログデザインを変更しました その2 WPtouchをカスタマイズ!スマホ向けブログデザインのリニューアルまとめ WPtouchをカスタマイズしてブログをオリジナルデザインでスマフォ対応させ… […]
[…] 今回参考にさせて頂いたサイト:・WordPress のよくあるカスタマイズコード functions.php 多め | Web Design Recipes・WordPressフォーラム・WPtouchをカスタマイズしてブログをオリジナルデザインでスマフォ対応さ… […]
[…] …いつもありがとうございます! WPtouchをカスタマイズしてブログをオリジナルデザインでスマフォ対応させ…最近布団から出られません。井畑です。 […]
[…] やり方は…↓この辺りかな… WPtouchをカスタマイズしてブログをオリジナルデザインでスマフォ対応させ… […]
[…] WPtouchをカスタマイズしてブログをオリジナルデザインでスマフォ対応させたよ!(カスタマイズ編) […]
[…] わかりやすい!理解速度の遅い自分でもすぐにできた! WPtouchをカスタマイズしてブログをオリジナルデザインでスマフォ対応させたよ!(カスタマイズ編) | クリエイティブメモメモ […]
大変参考にさせて頂きました。
質問があります。
WptouchにWPpagenaviを導入することは可能でしょうか?
宜しくお願いします。
cheechさんはじめまして!参考になっていれば幸いです!
ご質問の件ですが、WPpagenaviを有効化しただけでは導入できません。
WPpagenaviを使ったことが無いので正直よく分かっていませんが、僕はプラグインを使わずにWPpagenaviのように設定しています。
以下の記事を参考にWPtouchのテーマ内のindex.phpを触れば良いと思います。ご参考になれば幸いです:)
http://www.yuriko.net/arc/2008/07/26/navigation/
早い返信ありがとうございます。
初心者の私には怖い気もしますが、Tryしてみます!
ありがとうございましたm(_ _ )m
教えて頂いた方法ではなぜかCSSが上手く反映されず、結局Pagenaviをそのままぶち込むことにしました。
いつか時間のある時にテツヤさんのお洒落なNaviの作り方を紹介して頂きたいですm(_ _ )m
ありがとうございました。
[…] WPtouchをカスタマイズしてブログをオリジナルデザインでスマフォ対応させたよ!(カスタマイズ編) […]
はじめまして。WPtouchのヘッダーカスタムで参考にさせてもらってます。困った点がありまして私はマルチサイトで運営しているのですが、ヘッダー画像がすべて同じになってしまいます。解決する方法があればアドバイスをいただけませんか?
deedさんはじめまして!twitterでもつぶやきありがとうございました!
さて、ご質問の件ですが、自分自身マルチサイトの運営経験が無く、調べてみましたが、deedさんの質問に答えられそうにありません。お役に立てず申し訳有りませんでしたX(
[…] WPtouchをカスタマイズしてブログをオリジナルデザインでスマフォ対応させ… […]
[…] WPtouchをカスタマイズしてブログをオリジナルデザインでスマフォ対応させ… […]
すごく参考になりました!うまくヘッダーの画像を表示させるまではできたのですが、どうしてもヘッダーの画像の上にロゴアイコンが重なって見えてしまいます。ロゴアイコンを消す方法を探しても見つからず、お忙しいところ申し訳ございませんが、ご教授いただければ幸いです。
はじめまして!じあんさん;)
コメントありがとうございます。
ロゴを外すには最初からWptouch側でアイコンを設定しないか、header.phpの118行目あたりにある
<img id="logo-icon" src="” alt=”” />
を消せば見えなくなると思います。
参考になれば幸いです:)
井畑様
ありがとうございました!無事消すことができました。
[…] WPtouchをカスタマイズしてブログをオリジナルデザインでスマフォ対応させたよ!(カスタマイズ編) | クリエイティブメモメモ […]
[…] 【参考サイト】 WPtouchをカスタマイズしてブログをオリジナルデザインでスマフォ対応させたよ!(カスタマイズ編) | クリエイティブメモメモ […]
[…] WPtouchをカスタマイズしてブログをオリジナルデザインでスマフォ対応させ…http://creativememomemo.com/wp_wptouch_customize_2/ […]
このページだけレイアウトくずれてみえないんですが…私だけ? IEとFIREFOXとCHROMEで試したけど全部見れないんですが…
Yukiさんはじめまして。
ご連絡ありがとうございます。そしてせっかくきていただけたのに、上手く見れなくてすいません。原因は先日入れたキャッシュ系のプラグインだと思います。既にそのプラグインとってあるので、そろそろちゃんと見れてもいいはずなのですが..(僕のパソコンではちゃんと見えています。).一応キャッシュクリアを再度おこなって見ましたがいかがでしょうか?
[…] カスタマイズにあたってCREATIVEMEMOMEMOさんを参考にさせて頂きました。 […]
[…] http://creativememomemo.com/wp_wptouch_customize_2/ […]
ヘッダーの背景なのですが、bodyを変更しても取れないですね・・・考えられる原因はなにかありますか??
WordPressをスマホに対応させる方法
【wptouchの導入】 今回は、前回に引き続き、wptouchのカスタマイズについてご紹介していきたいと思います。 wptouchは、WordPressをスマホに対応させる上で、とても便利なプラグインです。 …
[…] WPtouchをかっこ良く!1からのWPtouchカスタマイズ!! | MasterPeace 21 WPtouchをカスタマイズしてブログをオリジナルデザインでスマフォ対応させ… めっちゃ参考にさせていただきました、ありがとうございます。 […]
[…] | MasterPeace 21 ・ソーシャルリンクの付け方など WPtouchをカスタマイズしてブログをオリジナルデザインでスマフォ対応させ… ・記事が並ぶホーム画面のデザイン変更 […]
はじめまして、
私のつまらない記事にリンクをしていただいてありがとうございます^^
こちらの記事を参考にして、やはり別テーマを置いて、WPtouchのアップデート対策をするのが一番かなと思い、さっそく実行しました。
ついでに、さらなるカスタマイズをしてみました。
とっても参考になりました。
これからもちょくちょくおじゃまさせて頂きます。
はじめまして!
つまらないだなんてとんでもない!いつもブログ楽しく読ませてもらってます!僕のつたない記事でも参考になったみたいで幸いです!;D
WPtouchのカスタマイズ意外と簡単に出来て面白いですよね!
これからよろしくお願いしマース!