ブログのフィード購読者数を簡単に表示できちゃった!WordPressプラグイン「FeedLogger」
ブログをはじめて、もうすぐで3ヶ月。ブログの購読者数がちょっとずつ増えている事ににやにやが止まらない、井畑です。
自分は文章を書くのが苦手で、筆も遅いのですが、つたない文章でも読んでくれている人がいるんだなーと思うとすごく励みになります:Dいつも読んでくれてる方ありがとうございます!
さて、今回は、@actywavさんが、そのブログの購読者数=RSSフィード登録者数を簡単に表示させる方法を紹介されていましたので、クリエイティブメモメモにも早速実装してみました!
諸事情により、クリエイティブメモメモでは「FeedLogger」を使用停止してしました。
「FeedLogger」自体はちゃんと動作する(はず)なのでご利用ください。
もくじ
1.RSSフィードって何?

プラグインを実装する前に基本を押さえておきましょう。そもそもRSSフィードとはなんなのか?それをご説明します。
IT用語辞典より
RSSはXMLベースのデータ形式の一種で、サイト内の新着記事の一覧や個々の記事の更新日や本文の要約などが含まれる。RSSリーダーと呼ばれるクライアントソフトを使って受信する。RSSリーダーのみで複数のサイトの更新状況がわかるため、すばやく情報収集することができる。
ということです。はい、難しい言葉がいっぱいでしたね。
上の文章を強引にかみくだいて言うと、「RSSフィードとは、サイトの新着や更新状況が分かるステキなデータで、RSSリーダーというソフトに登録しておけば、いちいちブログに行かなくても、更新状況や記事の全文(または一部)が分かるようになりますよ。」ということです。
これを使って、自分のお気に入りのブログを登録しておけば、短時間で情報を集める事ができます。まだ登録した事が無い方がいたら是非してみてください。オススメです。
RSSフィードを効率よく読むにはRSSリーダーが必要

上の文章でも述べましたが、RSSフィードはRSSリーダーに登録してはじめて真価を発揮します。
「RSSリーダー」にも色々種類がありますが、特に使いたいものがなければ、無料で多くの人に使われている「Googleリーダー」で登録してみるのが良いでしょう。
よりみち:井畑オススメGoogleリーダーアプリ「Feedly」

僕はGoogleリーダー読むのに、見た目もキレイで使いやすい「Feedly」というアプリを使って毎日ブログを読んでいます。興味が有る方は下のリンクをチェックしてみてください!
Googleリーダーユーザーに送る!!僕が「Feedly」を超オススメする3つの理由
2.「FeedLogger」で簡単に購読者数をチェック!
話がだいぶそれてしまいましたが、そのRSSフィードがどれだけ登録されているかが一目で分かるプラグイン「FeedLogger」を入れてみました。設定はKOTA’SBLOGさんのサイトよりダウンロードしてファイルを自分のサーバーにアップロードするだけ♪
プラグインを有効にしたら、ダッシュボードに購読者数の表示が!!

すごい簡単にできましたー!ありがとうございまーす!
3.プラグインを利用してフィード購読者数をブログに表示!
次に「FeedLogger」のデータを利用して、フィード購読者数をブログ上に表示させてみます。@actywavさんの設定をパクっ(rz…もとい、参考にして、記事下のソーシャルリンクの中にフィード購読者数を表示させてみました!
記事下部につけてみました

僕も@actywavさんと同じようにfunctions.phpにソーシャルリンクを書いていたので以下のように書き換えました。
※他のソーシャルリンクの記述は省略しています。
//記事下部ソーシャルリンク
function social_mix_down(){
$fl =& FeedLogger::singleton();
?>
<!-- hatebu button -->
<li><!-- 省略 --></li>
<!-- RSS button -->
<li>
<a id="feed-view" href="https://creativememomemo.com/feed/rss/" target="_blank" title="クリエイティブメモメモのフィードを購読する">
<span class="feed-ballon"><?php echo $fl->getTotalSubscribers(); ?></span></a>
</li>
<!-- tweet button -->
<li><!-- 省略 --></li>
<!-- fb -->
<li><!-- 省略 --></li>
</li>
<!-- google+ -->
<li><!-- 省略 --></li>
<!-- evernote -->
<li><!-- 省略 --></li>
<?php
}
ちなみにloop-single.phpには以下の記述が書いてあります。これでfunctions.phpを読み込んできているというわけです。
<ul id="pls-social" class="clearfix">
<?php social_mix_down(); ?>
</ul>
CSSはこんな感じ
#feed-view {
background: url(images/social-feed-button.png) top left;
display: block;
width: 80px;
height: 62px;
}
#feed-view .feed-ballon {
width: 80px;
height: 36px;
display: block;
color: #333;
text-align: center;
padding-top: 7px;
font-size: 16px;
text-decoration:none;
}
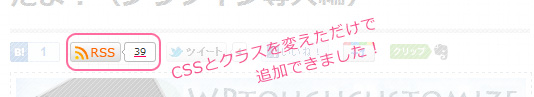
記事上部にもつけてみました

調子に乗って記事上部にもつけてみました!ほとんどコードは一緒ですが一応載せておきます。
※他のソーシャルリンクの記述は省略しています。
function social_mix_up(){
$fl =& FeedLogger::singleton();
?>
<!-- hatebu button -->
<li class="hatebu"><!-- 省略 --></li>
<!-- rss button -->
<li class="rss">
<a id="feed-view_up" href="https://creativememomemo.com/feed/rss/" target="_blank" title="クリエイティブメモメモのフィードを購読する">
<span class="feed-ballon_up"><?php echo $fl->getTotalSubscribers(); ?></span></a>
</li>
<!-- tweet button -->
<li class="twitter"><!-- 省略 --></li>
<!-- fb -->
<li class="facebook"><!-- 省略 --></li>
<!-- google+ -->
<li class="google_plus"><!-- 省略 --></li>
<!-- evernote -->
<li class="evernote"><!-- 省略 --></li>
<?php
}
loop-single.phpはこんな感じ。
<ul id="pls-social" class="clearfix">
<?php social_mix_down(); ?>
</ul>
CSSはこんな感じ。
ul#sns li.rss {
background: url(images/social-feed-button_S.png) top left;
display: block;
width: 86px;
height: 20px;
}
ul#sns li.rss .feed-ballon_up {
display: block;
color: #333;
padding: 2px 0 0 54px;
font-size: 10px;
text-decoration:none;
text-align:center;
}
ほとんどコピペでできましたー♪良かったー♪
最後に
ツイッターで見かけてメモメモにもつけてみたい!と思っていた記事でしたので、上手く実装できてよかったです!最近色々実装していますね〜。実装ブームです。@actywavさんありがとうございました!
ブログの購読者数を見れるようにすることで、自分のモチベーションのアップにもつながりますし、まだ登録してない人へのアピールにもなります。「自分のブログをもっとアピりたいぃいぃぃぃぃ!」という方がいましたら、使ってみてはいかがでしょうか?
以上、井畑でした!











[…] 参考:ブログのフィード購読者数を簡単に表示できちゃった!WordPressプラグイン「FeedLogger」 […]