SNSと検索の最適化を目指してWordPressで記事タイトルを投稿後一定期間で自動的に変わるようにしてみた
今回は、メモメモ以外で運営しているブログクリエイティブモグモグの投稿画面を少しカスタマイズしたので備忘録としてメモしておきます。
今回のカスタマイズは「記事タイトルを投稿一定期間過ぎたら自動的に変更する」というものです。
なんでこんなことをしたのか?そこも含めて説明させてください。早速いってみましょうどうぞ!!
なぜタイトルを変えたいのか
なぜこのようなカスタマイズをしたいのかというと、モグモグの美味しいお店紹介の記事を書いていて、SNSに最適な記事タイトルと検索に最適な記事タイトルって違うよなーと感じたからです。
具体的な例を出して、説明しましょう。
前提として、僕のブログの更新スタイルは、記事を書いた後にTwitterやFacebookで通知をして拡散を促します。多くのブロガーさんがやっている流れですね。
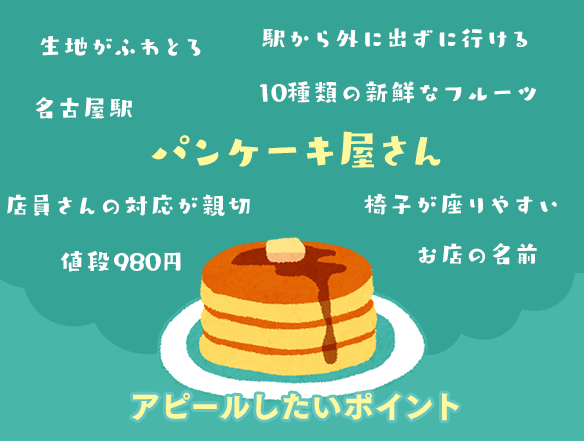
ここで例として「名古屋駅近くにあるふわとろ生地と10種類のフルーツが使われれているのが売りのパンケーキ店」を紹介する記事を書いたとします。

このパンケーキ屋さんの記事で伝えたい情報は
- お店の名前
- お店の場所
- パンケーキの特徴(生地がふわっふわ・10種ものフルーツ入り)
- 店内の様子(椅子が座りやすい・店内の静かさ)
- 店員の対応
等が上げられます。なるべくパンケーキの美味しさや特徴を踏まえてお店の魅了が伝わるように書きます。(頑張ります。)

ここで問題となってくるのがタイトルです。順をおって説明します。まずはSNS投稿時のタイトルの考え方です。
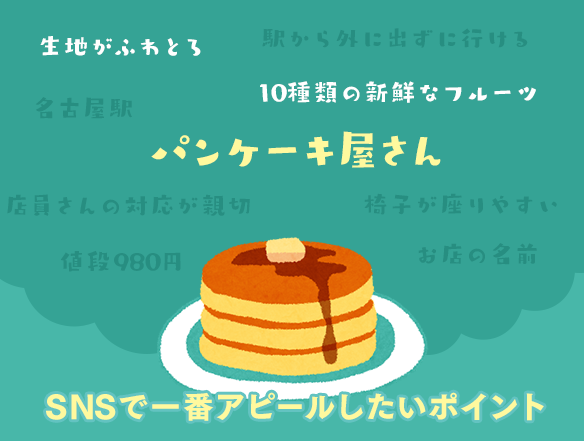
SNS投稿時のタイトルを考える
SNSでの露出を考えた時、なるべく目立ったり興味をひくものにしたいなと考えます。
そうすると「ふわとろ生地」や「10種類もの新鮮なフルーツ」など、パンケーキの特徴で興味をもってもらったり良いなと思ってもらえるポイントを一番にアピールします。目をひくために、「赤ちゃんのほっぺみたいにふわっとろ♪」みたいに書いてもいいかもしれません。
このようなことを考えて作ったのが下のタイトルになります。店名・地名よりも前の方に、パンケーキの魅力をもってきてきます。(値段が他と比べて安かったならそれも特徴になり得ます。)
タイトル例
「ふわっとろ生地の上に10種もの新鮮フルーツが乗ったスフレパンケーキ!名駅近くのパンケーキ屋さん「○○(店名)」」

検索時のタイトルを考える
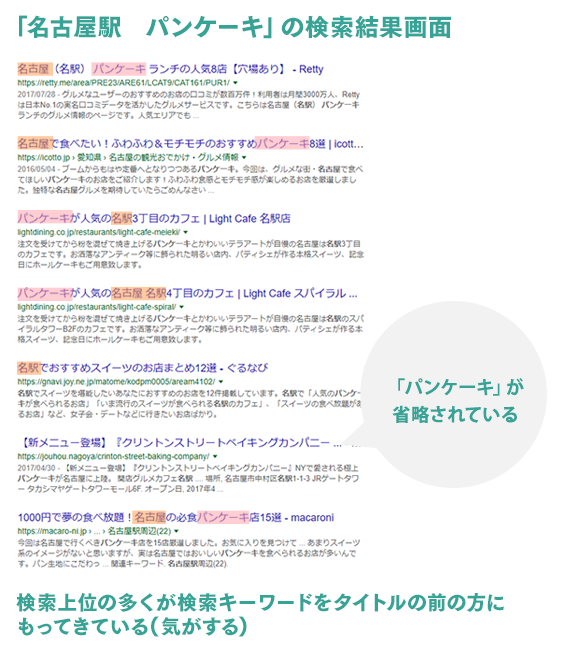
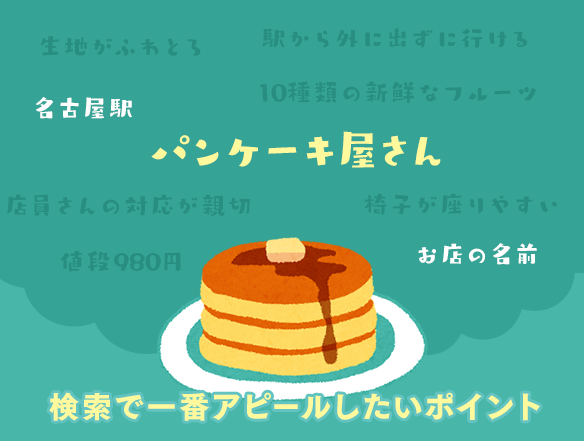
しかし、検索を考えた時、アピールしたいのは「店名」「場所名(駅名)」「料理名」になります。
なぜかというと、この記事へのランディングする人は、「店名」か「名古屋駅でパンケーキ美味しい店」を探している人と想定されるからです。検索結果画面の事を考えても、なるべくこれらのキーワードをアピールしたいです。
また、検索結果画面の事を考えると、検索キーワードとなりえる。「店名」「場所名(駅名)」「料理名」はできるだけ前の方につけておきたいです。後ろの方だと省略されてしまうので、その分クリックされづらい可能性があります。

そんなことを考えて作ったのが下のタイトルになります。上のSNSのと見比べてみるとキーワードの位置などに違いが分かると思います。
タイトル例
「【愛知・名古屋駅】パンケーキで有名な○○(店名)で、話題のふわとろスフレパンケーキを食べる!」

…と上記のようなジレンマから、SNSと検索の両方を考えるとなかなか良いタイトルがつけられないなと感じました。そこで!だったら記事公開後2週間後にタイトルが変わるようにしてみてはどうかと思い、今回のカスタマイズに取り組んだわけです。
説明長くなりましたがこんな経緯です。
記事タイトルを投稿後自動的に変わるようにするカスタマイズの仕方
次に実際どうやってWordPressのカスタマイズをしたかの説明します。記事投稿後手動で変更すればいい話ですが、忘れたり、やはり手間を考えて自動化に挑戦してみました。
タイトルを入れるカスタムフィールドをつくる
まずは最初の2週間だけ表示させるタイトルを入力するための、カスタムフィールドを作ります。カスタムフィールドとは既存のタイトル、本文などデフォルトで用意されている入力部分以外の入力欄のことです。カスタムフィールドはプラグインを使用したり、funchions.phpにコードを書いて作ります。
今回、すでに他の部分でプラグイン「Advanced Custom Fields」を使っていたので、そのままこのプラグインを使ってタイトルのカスタムフィールドを追加しました。便利です。
「Advanced Custom Fields」の使い方はこちらの記事を参考にしました。
funchions.phpを使う場合はこちらの記事がわかりやすかったです。1つカスタムフィールドを増やすだけならこっちのが良いかもしれません。
今回は、最初の2週間だけ表示させるタイトルを入力するカスタムフィールドを「tit_first」を作成しました。
公開日時と現在の時間の差で条件分岐する
続いて、公開日時と現在の時間の差で条件分岐する書き方です。
<?php
$days = 14; //表示したい日数
$today = date_i18n( 'U' );
$entry = get_the_time( 'U' );
$sa = date( 'U',($today - $entry))/ 86400;
if ( $sa < $days ): ?>
<?php the_field('tit_first'); ?>
<?php else :?>
<?php the_title(); ?>
<?php endif; ?>
$days = の後の数値が投稿後何日表示させるかの値になります。
date_i18n関数は、WordPressにおいて、日本時間を取得する関数です。
get_the_time関数は、記事の投稿日時を取得する関数です。
それらを変数で整えた後に、今日の日時から投稿した日時を引いた秒数を1日(86400秒)で割って、それが$daysより小さい値の場合にはカスタムフィールド(title_first)を表示、$daysより大きい値の場合はタイトルを表示というプログラムです。
これをループの中に書くことで、記事を自動的に切り替えられるという寸法です。
以下の記事がとても参考になりました。ありがとうございます:)
追記:カスタムフィールドが入って無い場合の分岐
ブログの反応でカスタムフィールド(title_first)が入って無い時はタイトルを表示させるようにしたほうがいいよというありがたいお言葉をいただきましたので、その書き方を追記してみます。
<?php
$days = 14; //表示したい日数
$today = date_i18n( 'U' );
$entry = get_the_time( 'U' );
$sa = date( 'U',($today - $entry))/ 86400;
if ( $sa < $days ): ?>
<?php $ctm = get_post_meta($post->ID, 'tit_first', true);?>
<?php if(empty($ctm)):?> //カスタムフィールドが空の場合
<?php the_title(); ?>
<?php else:?>
<?php the_field('tit_first'); ?>
<?php endif;?>
<?php else :?>
<?php the_title(); ?>
<?php endif; ?>
empty関数は変数の中身を確認する関数です。これを使用してカスタムフィールドの中身が空かどうかを判定して無かったらタイトルを出す指定になります。
タイトルの文字数を制限する場合
single.phpは上記での書き方で問題ないと思いますが、記事一覧やTOPに出す際は、タイトル文字数に制限を設ける場合も多いと思います。○文字以上になると、…がついて省略されるやつです。
その場合は以下のような書き方になります。if文の中が変わります。今回はmb_strimwidth関数を使用しました。
<?php
$days = 14; //表示したい日数
$today = date_i18n( 'U' );
$entry = get_the_time( 'U' );
$sa = date( 'U',($today - $entry))/ 86400;
if ( $sa < $days ): ?>
<?php echo mb_strimwidth( post_custom('tit_first'), 0, 64 , '...', 'utf-8'); ?> //32(64/2)文字以降は...をつけて省略
<?php else :?>
<?php echo mb_strimwidth($post->post_title, 0, 64 , '...', 'utf-8'); ?>
<?php endif; ?>
mb_strimwidth関数の後ろにある数字で文字数を制限しています。mb_strimwidth関数は「半角=1、全角=2」と数えるので32文字で切りたい時には「64」とします。
文字コード(utf-8)は書いておかないと文字コードをちゃんと指定していないと末尾の文字が化ける場合があるので書いておきましょう。
追記:タイトルの文字数を制限するしつつカスタムフィールドが入って無い場合の分岐
こちらもカスタムフィールドの値が入って無い場合にはタイトルを出すようにしました。書き方は上のものとほぼ同じです。
<?php
$days = 14; //表示したい日数
$today = date_i18n( 'U' );
$entry = get_the_time( 'U' );
$sa = date( 'U',($today - $entry))/ 86400;
if ( $sa < $days ): ?>
<?php $ctm = get_post_meta($post->ID, 'tit_first', true);?>
<?php if(empty($ctm)):?> //カスタムフィールドが空の場合
<?php echo mb_strimwidth($post->post_title, 0, 64 , '...', 'utf-8'); ?>
<?php else:?>
<?php echo mb_strimwidth( post_custom('tit_first'), 0, 64 , '...', 'utf-8'); ?>
<?php endif;?>
<?php else :?>
<?php echo mb_strimwidth($post->post_title, 0, 64 , '...', 'utf-8'); ?>
<?php endif; ?>
まとめ

以上で「記事タイトルを投稿一定期間過ぎたら自動的に変更する」カスタマイズを終わります。
ブログを運営してみて気づくことって多いですね。実体験からだから身になりますし。今回のカスタマイズでどういった効果が出るのかはまだわかりませんが今後も色々試していけたらなーと思います。
久々にWordPressをいじってみて楽しかったです!!以上井畑でした!!
あ、今回カスタマイズした「ごはんブログ」クリエイティブモグモグの方もよろしくお願いいたします:)



![[jQwery]クリックすると、ほわんと広がる輪っか。pointer.jsを実装してみた!](https://creativememomemo.com/wp00/wp-content/uploads/2012/02/gaga.jpg)









検証はしていないのですが、もしかしたら普通のtitleタグとog:title(あるいはtwitter:title)を分けることで解決するかもしれません。
FacebookやTwitterなど主要なSNSではタイトルの表示にog:titleを採用すると思います。逆に検索エンジンではtitleタグを利用することが多いでしょう。
WordPressの場合だと各種SEOプラグインで入力を分けることができるようになっているかと思います。時間があれば検証してみますー。
ドクターコメントありがとうございますー!!あーそうですね!!その方法のがスマートな実装な気がします!!
僕もまた時間あったらそっちもチャレンジしてみたいとおもいますー!!ありがとうございました:)