【CSS】デバイス幅に合わせたサイズ可変のメニューボタンをbackgroundで作る
こんにちは。転職して、コーディングする機会も増えてきましたコーダー初心者井畑です。
今回はスマホのコーディングで苦戦したところがあったので、備忘録としてメモしておきます。
同じような悩みをもっている方の助けになれば幸いです。それではどうぞ!
今回作りたいもの

今回作りたかったのは、上図のようにデバイスの幅にあわせてサイズ可変するメニューボタンです。
問題は、メニューボタンを背景画像(background)として表示することです。これが難しかった…
問題点:背景画像の高さ指定がうまくいかない…
背景画像(background)の幅はデバイスの幅サイズによって可変できるので問題ないのですが、高さは基準となるサイズが無いので、指定しないと高さが0になってしまいます。
だからといって高さを100pxのように指定してしまうと、デバイス幅が変わった時に画像が切れたり、無駄な余白ができてしまいますX(

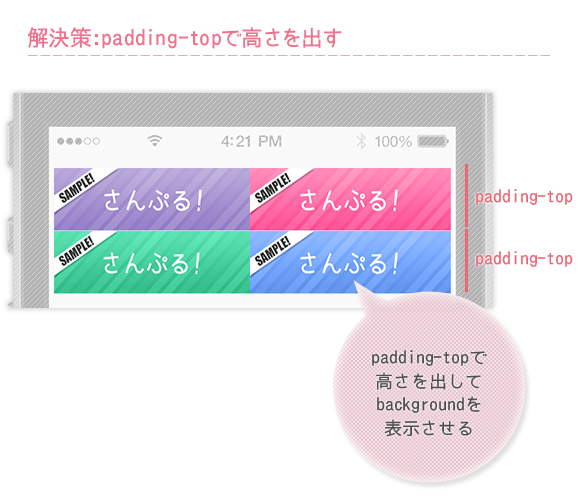
解決策:padding-topで高さを出す
色々調べて、たどりついた結果がこちら。padding-top(padding-bottomでもOK)で高さを出す方法です。一度高さをheight:0にしておくのもポイントです。

最終的に書いたHTMLとCSSはこんな感じになります。
<ul class="nav cf">
<li class="p1"><a href="#">さんぷる1</a></li>
<li class="p2"><a href="#">さんぷる2</a></li>
<li class="p3"><a href="#">さんぷる3</a></li>
<li class="p4"><a href="#">さんぷる4</a></li>
</ul>
.nav li a{
float: left;
width: 50%; /* デバイス幅を100%とした場合の横幅を入力 */
height: 0; /* 一度高さを0に指定 */
padding-top: 15.625%; /* デバイス幅を100%とした場合の高さを入力 */
display: block;
text-indent: -9999px;
overflow: hidden;
background-size: cover; /* 背景画像の横幅をあわせる */
}
.p1{
background: url("images/button1_1.png") no-repeat 0 0; /* 背景画像を表示 */
}
.p2{
background: url("images/button1_2.png") no-repeat 0 0; /* 背景画像を表示 */
}
.p3{
background: url("images/button1_3.png") no-repeat 0 0; /* 背景画像を表示 */
}
.p4{
background: url("images/button1_4.png") no-repeat 0 0; /* 背景画像を表示 */
}
できあがったページはこちらになります。
こうすると、画面の全体幅を100%とした場合に、画像の高さが何%分なのかを指定することができます。
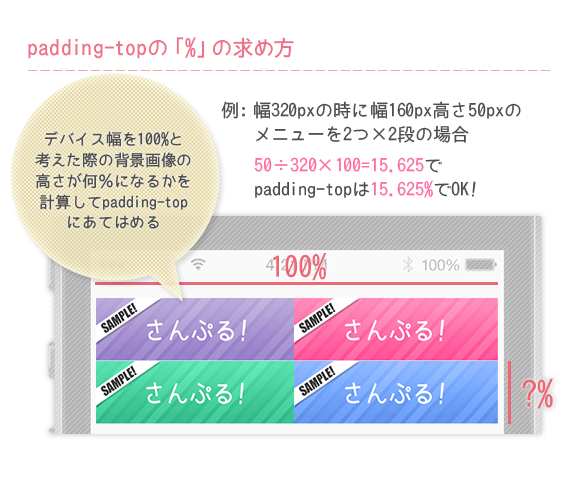
padding-topの「%」の求め方
padding-topの出し方は以下のようになります:)

今回は幅320pxの時に幅160px高さ50pxのメニューボタンを2つ×2段になるように並べました。なのでpadding-topの%は50÷320×100=15.625で15.625%としました。
ちょっとした問題点
画像がシビアなものだと見る幅によって若干ずれる。
高さと幅の計算をしっかりしても、デバイスによっては1pxくらいずれることがあります。シビアなデザインだとこの方法では難しいかもしれません。(今回僕が作成したデザインは1pxのずれはまぁ良かったので強行しましたorz)
井畑のひとこと
以上でサイズ可変のメニューボタン作成方法奮闘記を終わります。いかがでしょうか?
できた時は興奮してましたが、時間がたつにつれ、これがスマートじゃないやり方な気がして不安になってきました…そもそも背景画像のボタンってのがすまーとじゃ…ゲフンゲフンもっとスマートなやり方があれば、是非教えてほしいです:)
コーディングやjsやなんやら仕組みをもっと理解した上で、さらに魅力的なデザインを作っていきたいですね。というか、そうしないといつか必要とされなくなっちゃいそうで怖い!X(
以上井畑でした!!












[…] ※一番左端のはキノコじゃなくてホームのボタンです、ホームの。 丸くしすぎたw と、いうわけで参考: background-imageを横幅100%で綺麗に可変表示させる(レスポンシブ、スマホサイト制作時とかに):Qiita 【CSS】デバイス幅に合わせたサイズ可変のメニューボタンをbackgroundで作る… […]
こんばんは。
この方法、すっっごく知りたかったんです。
いぱっつで解決!
とにかくお礼が言いたくてコメントしました。
ありがとうございます!!
azuさんこんにちは!!お役に立てたようで何よりです!!
[…] 【CSS】デバイス幅に合わせたサイズ可変のメニューボタンをbackgroundで作る […]