【CSS小技】コンテンツは右寄せ、テキストは左寄せにする方法(幅が可変してもOK)
こんにちは、井畑です。
今日は隣の席のデザイナーさんにこれどうやったらいいと思う?って相談された時に思いついたCSSの組み方がなかなかいいなと思ったので、ご紹介します。
かなりニッチですが、どなたかの参考になれば幸いです。
それではどうぞ!!
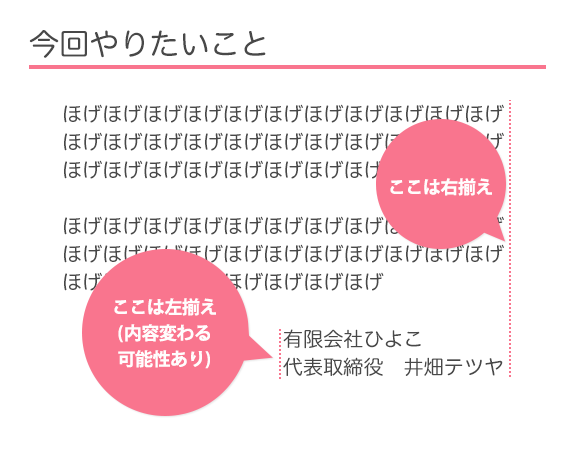
コンテンツは右寄せだけどコンテンツ内のテキストは左寄せでコンテンツは内容が適宜変更されるかもしれない
今回実装したい要件です。

- コンテンツ自体は右寄せにしたい
- コンテンツの中身のテキストは左寄せに
- コンテンツの中身のテキストは変更することもある(コンテンツの中身の幅は変わることもある)
今回のポイントはコンテンツの幅が変更するかもしれないってとこですね。
コンテンツの中身の幅が変わらなければ超簡単ですが、変わるということなので数値指定するとできないよなーと思い、考えた方法はこちらです。
実装してみた
じゃじゃん!右下の「有限会社〜」の部分が実装したかったところです。
See the Pen コンテンツは右寄せ、テキストは左寄せにする方法(コンテンツ内容は可変する) by Tetsuya Ihata (@tihata) on CodePen.
解説的ななにか
簡単に解説です。
まず右寄せしたいコンテンツをdivで囲い、text-align:right;します。
.r_contnent{
text-align:right;
}
次に中のpにdisplay:inline-block;をかけます。これだけでOK!あとはテキストを左寄せにしたいのでtext-align:left;をかけるだけです。
.r_contnent p{
display:inline-block;
text-align:left;
}
inline-blockは、表示はインラインボックスだけど、ブロックボックスのように高さや横幅、margin、paddingを指定できる便利なやつです。
inline-blockについては詳しくはこちらを参考にすると良いです。
応用
この方法は僕はよくページナビでよく使っています。ページ数によって出るリンクの数が変わっても、ちゃんと真ん中寄せになってくれるようにできるので便利です:)
aタグはデフォルトだとインライン扱いなので、高さやpaddingを指定するために、inline-block指定すること多いですね。
横並びにする時にfloatだけでなく使い分けできるといいかと思います。
See the Pen ページナビを真ん中に寄せる(ページ数が何個になっても大丈夫) by Tetsuya Ihata (@tihata) on CodePen.
最後に
何かもっと便利な方法があったら、突っ込んでくださいー!!
以上、久ぶりにCSSの記事を書きました井畑でした。ばいばい。












コメントを残す