マウスオーバーした画像にレイアウトを崩さずにborderを表示するCSSの書き方
こんにちは。井畑です。
最近、仕事でマウスオーバーする時に画像に枠線をつける指示があったのですが、意外と上手くいかず、つまずいたことがあったので、備忘録としてメモを残しておきます。
マウスオーバーのアクションのひとつとして覚えておいても損はないはずです。それではどうぞ!
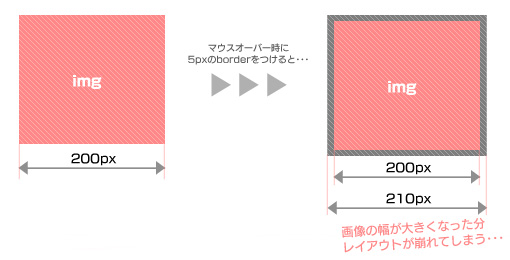
どうしてレイアウトが崩れてしまうのか?
どうして上手くいかなかったかというと、画像のhover時にborderを加える記述を書くのですが、そのborder分、全体の幅が広がってしまい、レイアウトが崩れてしまいました。

悪いDEMO
百聞は一見にしかず。うまくいってないデモをご紹介します。ひよこさんにマウスをあわせてみてください。
…悲しいことになってますねXD
レイアウトを崩さずにborderを表示するCSS
以下のCSSでレイアウトが崩れずに画像にborderをつけることができます。
<ul>
<li><a href="#"><img src="sample.jpg" /></a></li>
<li><a href="#"><img src="sample.jpg" /></a></li>
<li><a href="#"><img src="sample.jpg" /></a></li>
</ul>
li {
float:left;
margin: 0;
}
li a:hover img {
margin: -3px;
border: solid 3px #CCC;
}
DEMO
実際にやってみるとこんな感じです。
…あひるさんぼこぼこでかわいそう…でも上手くいっていますね!
CSSのしくみ
ネガティブマージンでborderの幅を相殺
ポイントとはネガティブマージンを使うところです。hover時にborderの幅を3px追加する時に、4方向のmarginをborderと同じ幅分だけひいてあげます。
こうすることで、borderの3px分飛び出るところをネガティブマージンで相殺できるというわけです。
IE6は上手く動かない・・・
このCSSはモダンブラウザ向では問題ないですが、当然のようにIE6ではうまく動きません…さっさと爆発しろ!!
調べると、以下の方法であれば、IE6でも大丈夫なようなので必要な方はご覧ください。この記述を自分で考えつくのはすごいですよね〜尊敬します!
まとめ
今回の対応策は、自分で考えて導きだした方法です。CSS勉強して1年ちょっとですが、こういうつまづきにも自分で対応策が考えられるようになってきたのは、ちょっとは進歩したのかな?と思った出来事でした;D(こんなの最初からググった方が早いだろとか言わないで・・・)
ちょっと自己満足。もっともっと勉強していきたいですね。以上井畑でした。














[…] http://creativememomemo.com/css_hover_img_border/ 画像の周りに線(border)を表示させるテクニックを紹介しています。 やってみると意外にうまくいかないこともあるようなので、 レイアウトを崩さ […]