WPtouchをカスタマイズしてブログをオリジナルデザインでスマフォ対応させたよ!(プラグイン導入編)
追記:2012.12.28
クリエイティブメモメモはレスポンシブデザインに変更しました。現在はWPtouchを使ってのスマートフォン対応はしておりません。
ブログを初めて2ヶ月ちょっと。少しずつではありますが、アクセス数が増え始めてきました。最近はそんなアクセス数をアナリティクスで見ながら、にやにやするのが一日の最後の楽しみです。
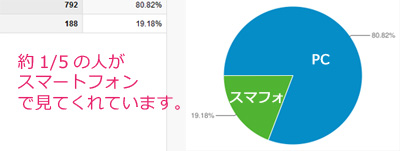
アナリティクスを見ていて、気づいた事があります。それは、意外とiPhoneやアンドロイド等のスマートフォンからのアクセスが多いということです。

そっか〜twitterからの誘導が多いから、スマートフォンで見てる人も多いんですねー。
なんて当たり前のことなんですが、意外と盲点でした。
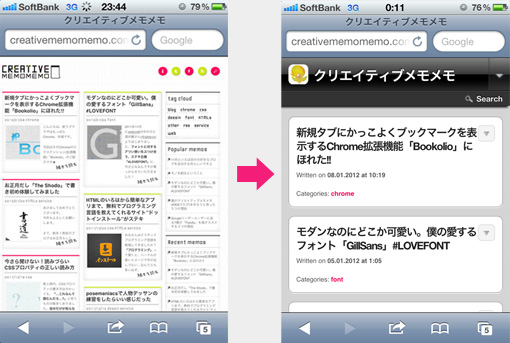
ちなみにiPhoneでクリエイティブメモメモを見るとこんな感じ。

うーんPCサイトがそのまま見えているだけなので、文字が小さく、見づらいですね…
このままでは、せっかく来てもらってる方に悪いし、今後さらにスマートフォンからのアクセスも増えると思うので、クリエイティブメモメモをiPhone・スマフォ対応させてみることにしました!
(というか、Webデザイナーを名乗っておきながら、いまだにスマートフォンサイト作ったことのない僕って…orz)
ここでは僕がWordpressのサイトをスマートフォン対応させるために知ったことや覚えたことをメモしておきます。
長くなりそうなので「プラグイン導入編」「カスタマイズ編」に分けて書きます。
今回は「プラグイン導入編」です!!
WordPressプラグイン「WPtouch」を導入したら簡単にスマフォに対応!
とりあえず、右も左も分からないので、「Wordpress iPhone」とかでググって調べていたらステキなプラグインに出会いました。というか、超有名みたいですねーWordPressプラグイン「WPtouch」です。
このプラグインのすごいところは入れるだけでiPhone/スマートフォン対応してくれるところ!!!めんどくさがりの僕はこの言葉に魅かれ、早速、プラグインを導入しました。
プラグインを入れたらこんな感じに。

…すごーい!本当にiPhoneで見やすくなった!超簡単じゃーん!
設定で参考にした記事
WPtouchのステキなところ
WPtouchをさわってみて自分がいいなーと感じたところは次の3点です。
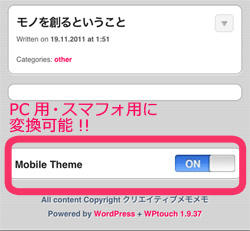
1.PC用/スマートフォン用に切り替えられる!
ページ下部のスイッチで見え方をPC用/スマートフォン用に切り替えられます。
これは僕が試した他のプラグインでは無かったので貴重な機能です。

2.標準でついてる充実の機能!
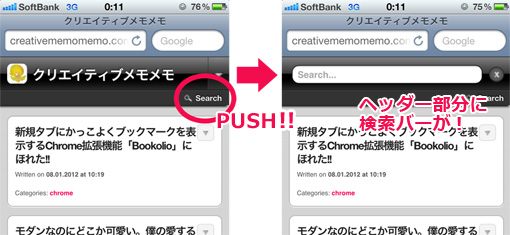
プラグインをいれるだけで、スマートフォン用の検索バー、カテゴリーメニュー、固定ページメニュー等がついてきます。なんてお得なんでしょう!ステキ。
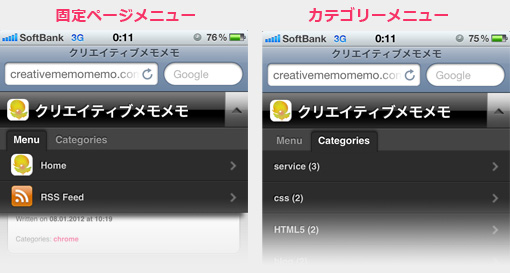
検索バー
固定ページ&カテゴリーメニュー
クリエイティブメモメモはタグが無いのでこれだけですが、タグのメニューも設定できます。デザインもシンプルでステキですね!
3.iPhoneのホーム画面にアイコン(ショートカット)のが設定できる!
Wptouchを設定すれば、タイトル横のアイコンを設定できます。しかし、僕が気に入ったのは別のところ。
そのアイコンをiPhoneのホーム画面にショートカットとして置くことができちゃうんです!
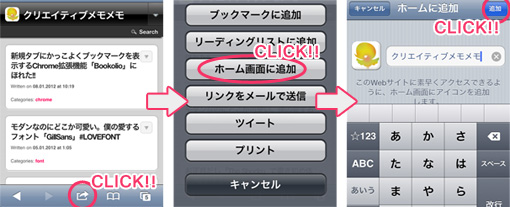
やり方はブログサイトをsafariで開き、メニュー下の真ん中のボタンをクリック。メニューの中の「ホーム画面に追加」を選択すればOKです。そうするとことで、サイトのショートカットを作成できます。

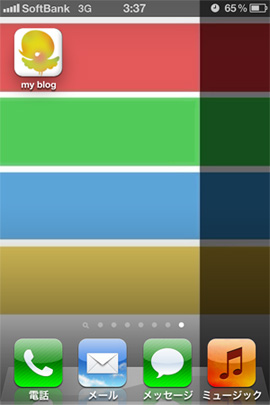
これで設定完了。できたのがこれです。

かわいい…!!特にiPhone上に自分のブログのショートカットを置く必要など何もないですが、これではつい置いときたくなっちゃいます!!
WPtouchの不満なところ
WordPressをスマートフォン対応にする点において、何一つ欠点の見当たらない「WPtouch」なんですが、一つだけ不満があります。
それは『超有名すぎるなところ』
「よく見ると、有名なあの人もステキなあの人もみんなWPtouchを入れてスマートフォン対応してるや~ん」ってことろです。
そこで僕はおもうのです。
「みんな同じような見た目に見えてしまうのはなんかもったいないな・・・」
とね…
はい!ということで今回はココまで!次回は導入したWPtouchを自分色に染めていく「カスタマイズ編」です!!
次回予告

次回はWPtouchをカスタマイズしてオリジナルデザインにしていったことを書きます。
大きく分けて以下のことをしました。
1.テーマを分ける。
2.右上menuをカスタマイズ。
3.タイトルの下の日付・カテゴリをカスタマイズ。
4.ソーシャルリンクをつける。
5.PCと同じようなCSSにする。
次回の記事はこのブログ初めて一番Web屋っぽくなるかもです・・・お楽しみに!!












コメントを残す