Photoshop初心者は絶対に覚えてほしい!!画像を劣化させずに調整できるPSDデータの作り方
こんにちは。
Adobeのソフト一個だけあげるよと言われたら、迷わずPhotoshopを選びます。井畑です。
そんなPhotoshopラブの僕ですが、昔は正直苦手でした。
なぜなら、PhotoshopはIllustratorと違って、調整しているうちにデータが劣化(どんどん汚く)なってしまうと思っていたからです。
正しく言うと、データが劣化しない方法を知らなかっただけなんですけどね、当時は大変でした。
画像も一回小さくしてしまうと、次に大きくした時に荒れてまいますし、トーンカーブ等の画像補正も一回かけると二度と修正できませんでした。何回もトーンカーブかけてるとどんどん画像が汚くなっていくし…
よく、サイズを間違えてて2,3時間の作業を一からやり直ししてましたねww

今回は、そんな僕と同じ理由でPhotoshopに苦手意識を持っている人に、画像を劣化させずに編集/調整が可能なデータの作り方をメモしておきたいと思います。Photoshopはやり方次第で、限りなく劣化しないデータ作りが可能です。
Photoshopをさわる上で、基本的なことなので、すでに知っていることだったり、自己流なのでもっと簡単なやり方があったりするかもしれませんが、
その辺はご了承ください。
それではどうぞ!!
劣化させずに調整できるPSDデータの作り方目次
1.劣化させずに調整できる「画像」の作り方
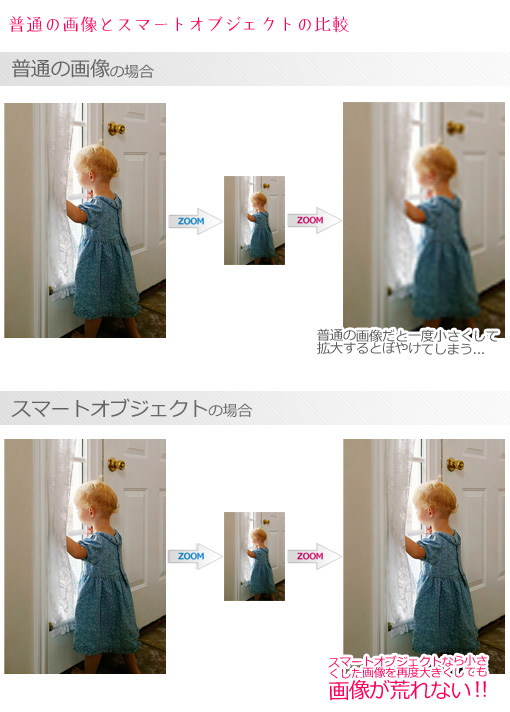
Photshopを触ったことがある方なら分かると思いますが、JPGなどの画像データのサイズを一度小さくしてから再度大きくすると、画像が荒れてしまいます。
一度小さくした時に、画像が圧縮されて色等の情報が無くなってしまう為です。
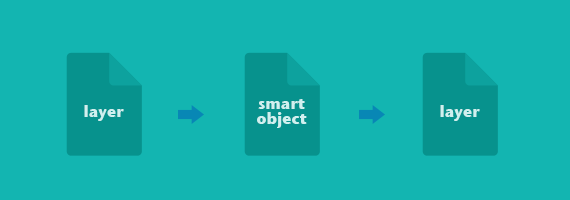
これを防ぐ為に、画像をスマートオブジェクトにします。
1-1.Photoshopで画像を扱う時は「スマートオブジェクト」
スマートオブジェクトとは、ビットマップやベクトルなどの画像データを含むレイヤーのことです。スマートオブジェクトの一番の利点は(元の画像データを保持しているため)「非破壊編集」が可能だということ。
通常であれば一度縮小した画像を拡大すると、小さくした段階でピクセルのデータが抜け落ちてしまうので画像が粗くなりますが、スマートオブジェクトなら元のデータを持っているので、拡大縮小しても元の画質のままです。

1-2.スマートオブジェクトの使い方
スマートオブジェクトにしたい画像レイヤーを開き、[レイヤー]メニューの[スマートオブジェクト]から[スマートオブジェクトに変換]を選択します。
![スマートオブジェクトにするには、Photoshopの[レイヤー]メニューの[スマートオブジェクト]から[スマートオブジェクトに変換]を選択します。](https://creativememomemo.com/wp00/wp-content/themes/creativememomemo/images/memo/img_20120828_09.jpg)
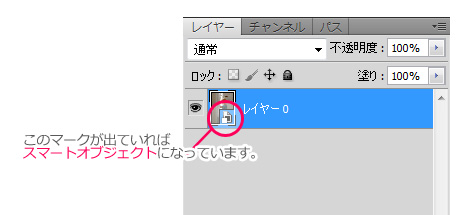
これでスマートオブジェクトが作成され、下図のようにレイヤーパレットのアイコンが少し変化し、スマートオブジェクトサムネールができます。

これで、どんなに小さくした画像を拡大しても劣化しません(あ、もちろん元画像のデータより大きくしたらぼやけてしまいますけど)
Photoshopで画像データを使う時は、スマートオブジェクトにして使うようにしておけば、後々の変更にも困らないので、是非して試してみてください;D
とても参考になりました!
便利なスマートオブジェクトですが、欠点もあります。それはスマートオブジェクトにするとファイルのサイズが大きくなること。
マシンスペックが足りてるならばそのままでも良いですが、どうしても支障が出てくる場合は、大きさが決まった時点でラスタライズすることをおススメします。
特にスマートオブジェクトを書けたファイルにさらにスマートオブジェクトをかけるとファイルのサイズが恐ろしいことになるらしいのでほどほどにした方がよさそうです。
2.画像を劣化させずに調整できる「画像補正」のやり方
次に、何度でも調整できる画像補正のやり方について説明します。
ここでは「トーンカーブ」などの色調補正を画像に直接かけずに、調整レイヤーを使います。
2-1.「調整レイヤー」の使い方
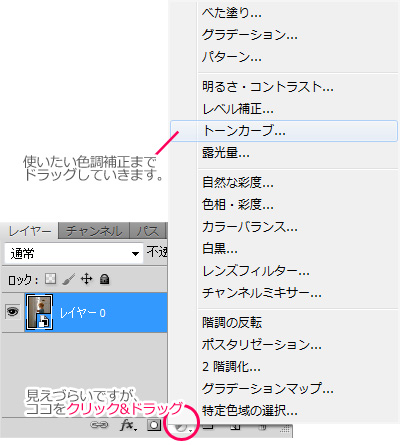
レイヤーパレットの[塗りつぶしまたは調整レイヤーを新規作成]ボタンをクリック&ドラッグし[トーンカーブ]などのかけたい補正項目を選択します。

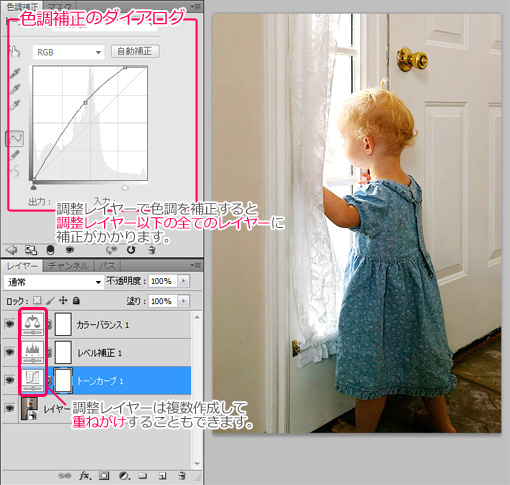
色調補正のダイアログが表示されたら、画像の補正を行い、ダイアログを閉じます。レイヤーパレットを見ると、調整レイヤーが新たに作成されているのが確認できます。なお、調整レイヤーは複数作成して重ねることが可能です。

このように、調整レイヤーを作っておけば、後で画像の微調整をしたい時に調整レイヤーを選択して画像を劣化させる事無く再度調整ができます。
特別な理由が無い限り画像補正をする際は調整レイヤーを使って補正するのが良いと思います:)
2-2.調整レイヤーのすぐ下のレイヤーにだけ色調補正を適用する方法
調整レイヤーは、調整レイヤー以下全てのレイヤーに色調補正をかけるという特徴があります。ですが、作業を行っていると、どちらかというと画像一枚ずつ色を補正したい!という時のが多いですよね?
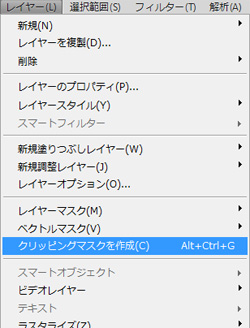
そんな時は、調整レイヤーを選択し、[レイヤー]メニュー→[クリッピングマスクを作成]を選択するか、パネルメニュー→[クリッピングマスクを作成]を選択します。

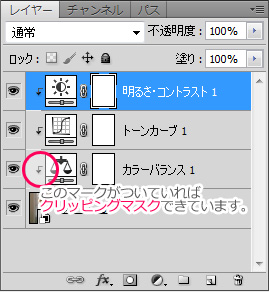
下記の画像のような矢印のマークがつけば成功です。
こうすることで、調整レイヤー直下の画像にだけ色調補正が効くようになります:)

とても参考になりました!
ちなみに画像補正の仕方については、WeblogさんとWebデザインレシピさんに超絶分かりやすい記事がありますので、参考にして試してみてくださいね。
3.画像を劣化させず調整できる「フィルター」のかけ方
最後に、「フィルター」のかけ方です。
フィルターとは「ぼかし」や「ノイズを加える」等の効果を画像に加えるものですが、普通に画像に直接かけてしまうと、やはり後々微調整ができません。
そこでスマートフィルターの登場です。
3-1.スマートフィルターでフィルターまでも調整可能!
スマートフィルターはその名前の通り、スマートオブジェクトのフィルター版で元画像のデータを持っているので、劣化せずに何度でも調整が可能なステキなやつです。
3-2.スマートフィルターの使い方
スマートフィルターはじつはスマートオブジェクトにフィルターをかけると勝手になります。
なので、先ほどに書いた方法を行うか、フィルターをかけたいレイヤーを選択して、フィルターメニュー→[スマートフィルター用に変換]を選択してスマートオブジェクトにしてから、フィルターを適用してください。
![スマートフィルターを適用するにはフィルターメニュー→[スマートフィルター用に変換]を選択して、スマートオブジェクトにします。](https://creativememomemo.com/wp00/wp-content/themes/creativememomemo/images/memo/img_20120828_11.jpg)
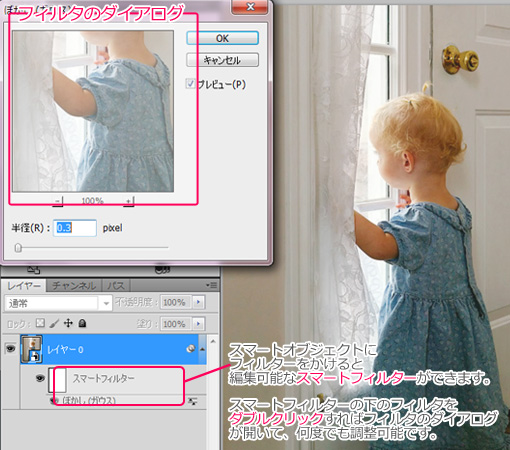
下記のようレイヤーの下にスマートフィルターができたら成功です。
後々、フィルターを調整したくなったら(今回なら、ぼかしを調節したくなったら)、スマートフィルターの下のフィルター名(今回はぼかし(ガウス))を選択して何度でも微調整する事ができます。
うーん、とっても便利ですね;D

とても参考になりました!
最後に

以上で、何度でも修正可能なPSDの作り方の説明を終わります。いかがでしたでしょうか?
自分もそうなんですが、Photoshopって独学で学んでいる方が割と多いと思うので、意外と基本的な使い方で抜けというか、知らない事があると思います。今回の記事がPhotoshop初心者さんだけでなく、そういう抜けのフォローになれば幸いです。
基本的なとこですが、知ってると知ってないとでは作業効率が全然違いますからね。しっかり押さえて効率のいいPSDデータ作りを心がけましょう。
以上、井畑でした!!













[…] Photoshop初心者は絶対に覚えてほしい!!画像を劣化させずに調整できるPSDデータの作り方 […]
[…] Photoshop初心者は絶対に覚えてほしい!!画像を劣化させずに調整できるPSDデータの作り方 […]
[…] Photoshop初心者は絶対に覚えてほしい!!画像を劣化させずに調整できるPSDデータの作り方 […]
[…] 画像を劣化させずに調整できるPSDデータの作り方 | クリエイティブメモメモ […]
[…] 画像劣化を防ぐデータ作成方法/画像を劣化させず…作り方 | クリエイティブメモメモ […]
[…] Photoshop初心者は絶対に覚えてほしい!!画像を劣化させずに調整できるPSDデータの作り方 […]
[…] 6.Photoshop初心者は絶対に覚えてほしい!!画像を劣化させずに調整できるPSDデータの作り方 | クリエイティブメモメモ (09/04 09:38) こんにちは。 Adobeのソフト一個だあげると言われたら、迷 […]
[…] 4. Photoshop:Photoshop初心者は絶対に覚えてほしい!!画像を劣化させずに調整できるPSDデータの作り方 […]