画像なんていらない!! fontelloとCSS3を使って3Dボタンを作ってみた
こんにちは。
連日の暑さにとろけそう。井畑です。
今回は、前からやってみたかった事に挑戦してみました。
今はやりのWebフォントとCSS3を使って、
3Dボタンを作る事です。
以前から、機会があったらやってみようと思っていたのですが、
なかなか機会にめぐりあえず、どうせなら備忘録ついでに
ブログに書いちゃえと思った次第です。
それでははりきってどうぞ!
目次
1.Webフォントを「fontello」からダウンロード

Webフォントを使うにあたり、最近とてもステキなサイトを見かけました。
このサイトでは、自分の使いたいアイコンだけを選んでセットにし、
それをWEBフォントとしてダウンロードできるという優れものです。
使いたいものだけってのがポイントですね。
これなら余計に容量が増えなくてすみます。
今回は、このFontelloから使いたいフォント(アイコン)をダウンロードして、
アイコンに使いたいと思います。
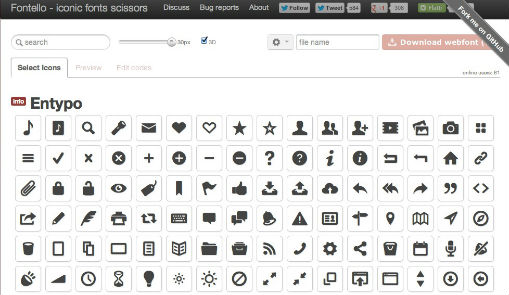
1-1.fonelloからフォントをダウンロードする
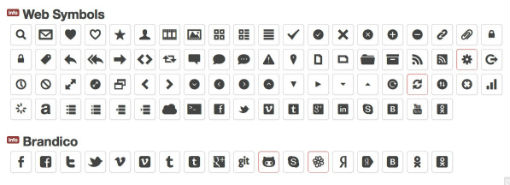
使いたいフォントをクリックして選びます。
選んだフォントは周りの枠線が
今回は4つ選んでみました。(ピューと吹く!ジャガーのハミィみたいのがいた!!)

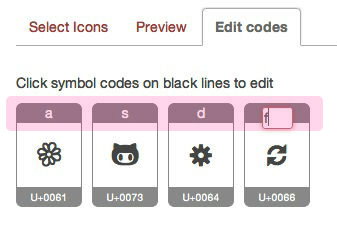
選択が終わったら、上部タブから「Edit codes」をクリックします。
ここでは、アイコン画像の上のバーをクリックして、
アイコンに割り当てる文字を決めることができます。
僕は右から順に「a」「s」「d」「f」としました。
(ハミィかわいいよ。ハスハス)

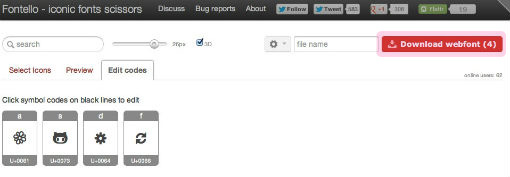
ページ右上の「Download webfont」を押してフォントをダウンロードします。

1-2.解凍して中身を確認する
「fontello-○○.zip」というファイルをダウンロードできます。
解凍して中身を確認してください。
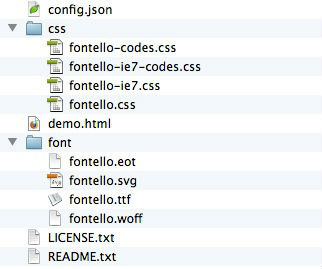
解凍すると、ファイルは以下のような構成になっています。

今回はこの中のfontフォルダ(fontello.eot,icons.svg,icons.ttf,icons.woff)を使ってアイコンを作っていきます。
2.CSS3でボタンを作成
続いて、CSS3を使ってボタンを作成していきます。
ファイルの構成は以下のようにしました。
index.html
┗style.css
[fontフォルダ]←ダウンロードしたファイル
┣icons.eot
┣icons.svg
┣icons.ttf
┗icons.woff
2-1.HTMLの設定
HTML側は普通のリストです。
<ul class="nav">
<li><a href="#" class="icon-home"></a></li>
<li><a href="#" class="icon-cog"></a></li>
<li><a href="#" class="icon-cw"></a></li>
<li><a href="#" class="icon-location"></a></li>
</ul>
2-2.CSSの設定(WEBフォント)
CSSの設定を一気に書くと長くて分かりづらいので、少しずつご紹介します。
まずは、WEBフォント設定のCSSです。
@font-face {
font-family: 'fontello';
src: url("../font/fontello.eot");
src: url("../font/fontello.eot?#iefix") format('embedded-opentype'),
url("../font/fontello.woff") format('woff'),
url("../font/fontello.ttf") format('truetype'),
url("../font/fontello.svg#fontello") format('svg');
font-weight: normal;
font-style: normal;
}
.icon-flower:after { content: ’a’ ; } /*アイコン表示用*/
.icon-hami:after { content: ’s’ ; } /*アイコン表示用*/
.icon-hav:after { content: ’d’ ; } /*アイコン表示用*/
.icon-ref:after { content: ’f’ ; } /*アイコン表示用*/
ポイントは最後の4行の:after疑似要素とcontentです。
これを使うことで、index.htmlに余計な文字が入るのを防ぎます。
いきなりボタンのリストに意味不明の文字「a」とか入っていたら変ですからね。
もちろん、SEOにも良くないのでこのような感じにしました。
2-3.CSSの設定(ボタンの装飾)
ボタンの見た目のCSSです。
.nav {
list-style: none;
text-align: center;
}
.nav li {
position: relative;
display: inline-block;
margin-right: -4px;
}
.nav a {
font-family: 'fontello';
font-size: 2.8em;
display: block;
background-color: #f3f3f3;
background-image: -webkit-gradient(linear, left top, left bottom, from(#f3f3f3), to(#e7e7e7));
background-image: -webkit-linear-gradient(top, #f3f3f3, #e3e3e3);
background-image: -moz-linear-gradient(top, #f3f3f3, #e3e3e3);
background-image: -ms-linear-gradient(top, #f3f3f3, #e3e3e3);
background-image: -o-linear-gradient(top, #f3f3f3, #e3e3e3);
color: #aaa;
margin: 20px;
width: 80px;
height: 80px;
position: relative;
text-align: center;
text-decoration: none;
line-height: 80px;
border-radius: 50%;
box-shadow: 0px 3px 8px #aaa, inset 0px 2px 3px #fff;
}
.nav a:before {
content: "";
display: block;
border-top: 2px solid #ddd;
position: absolute;
top: -8px;
left: -8px;
bottom: -8px;
right: -8px;
z-index: -1;
border-radius: 50%;
box-shadow: inset 0px 8px 40px #dedede;
}
2-4.CSSの設定(ボタンのホバー時装飾)
ボタンにカーソルがのった時のアクションCSSです。
今回は
・文字がピンクにぼやけるver・ボタンがくるんとまわるverの2パターン作ってみました。
.nav a:hover{
text-shadow: #F4ACC6 0px 0px 20px;
color: #F46C96;
background: #f5f5f5;
transition: .8s;
-moz-transition: .8s;
-webkit-transition: .8s;
}
.nav a:hover{
text-shadow: none;
color: #777;
transform: rotate(360deg);
-o-transform: rotate(360deg);
-moz-transform: rotate(360deg);
-webkit-transform: rotate(360deg);
}
どっちも面白い効果ができて満足です;D
完成!!
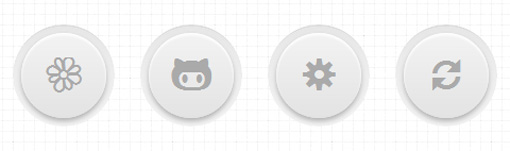
以上で完成です!!
CSS3対応のブラウザで見ると以下のようになります。

デモページを作ってみました。
CSS3対応ブラウザでご覧下さい。
とっても参考になりました!
最後に
まだまだ使いどころが難しいCSS3ですが、
スマートフォンサイトなど場所を選べば思う存分効果を発揮します。
画像を使わずにこのクオリティで作れるならとっても素敵ですね!!
未来が楽しみです。
やりたかったことができて、大満足;D
以上、井畑でした!!












[…] 画像なんていらない!! fontelloとCSS3を使って3Dボタンを作ってみた […]
[…] 画像なんていらない!! fontelloとCSS3を使って3Dボタンを作ってみた […]
[…] 画像なんていらない!! fontelloとCSS3を使って3Dボタンを作ってみた […]
影までまわっちゃおかしいような・・・