ごはんメモブログ「クリエイティブモグモグ」を作ったよ!
こんにちは、井畑です。
先日1/20に、前々から作りたいなーと思っていた、ごはんメモブログ「クリエイティブモグモグ」をリリースしました!
今回はそのご紹介と、デザインやコーディング時にこだわったところや頑張ったところなどをまとめたいと思います。
それではどうぞー!!
クリエイティブモグモグとは
クリエイティブモグモグは「大好きな人たちとおいしいご飯を食べる為のメモブログ」というコンセプトのもと、産まれたごはんメモブログです。
もともと、美味しいものを食べるのも作るのも大好きだったので、制作する構想はずーっとあったのですが、やっと公開することができました。作る情熱を持ち続けるのはなかなか大変ですねー(遠い目)
カテゴリーが「作ってみた」「行ってみた」「ごはんコラム」の3つで構成されており、それぞれ特徴があります。
「作ってみた」

「作ってみた」は自分で作ってみて美味しかったごはんなどのレシピを紹介していくカテゴリです。一人暮らし歴も今年で14年目になるので、一人暮らしでもぱぱっと作れてそこそこ美味しい!!みたいな料理を紹介できたらなと思っています。
「行ってみた」

「行ってみた」は美味しいお店を紹介するカテゴリです。名古屋が中心になると思いますが、遠出した時に美味しかったものなども載せて行きたいなと思っています。皆さん是非オススメのお店教えてください。
「ご飯コラム」

「ご飯コラム」はただただ食材への愛をつづったり、自分の食への想いとかこだわりを書いていく予定です。
まぁここはその他雑記みたいな扱いになっていくと思います。
デザインでこだわったところ
次にデザインでこだわったところを紹介します。初めてごはん系のサイトを作ったので試行錯誤しました。
写真が映えるデザインに

料理系ブログは文字云々より写真のシズル感が一番大切かなと思い、写真が映えるようなデザインにしようと気をつけました。メインに大きく写真を使ったり、背景などが写真の邪魔をしないような白orグレーで構成しています。
ちなみにヘッダーの写真はほとんど「ぱくたそ」より頂戴しております。補正しなくても元が綺麗なのほんとにありがたい…やっぱりフリー素材はぱくたそ!!(宣伝)
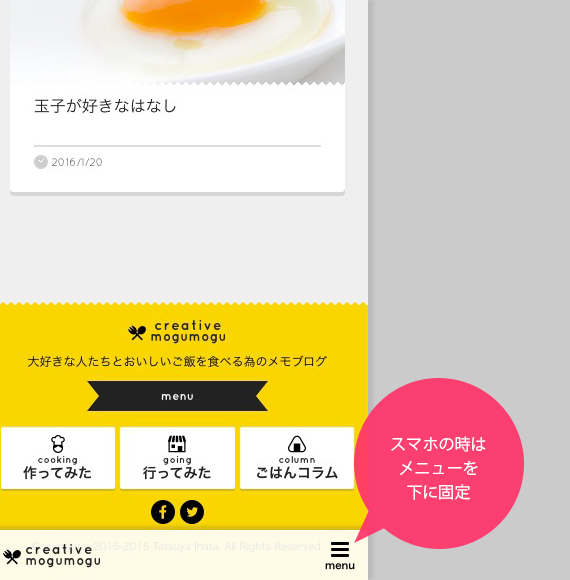
スマホの時はメニューバーを下に

ここは、最後まで迷って色んな方に意見を聞いたのですが、スマホで見た時はメニューバーを下に固定しています。スマホの画面サイズがどんどん大きくなっている現在、ヘッダーメニューだと指が届きづらいと常々感じていたからです。
公開した時にツイッターで下のメニュー良いなーというコメントをいただいたのは嬉しかったですね:)
実装で頑張ったところ
続いてコーディングなど実装時にこだわった箇所の紹介です。
装飾画像をつかわない設計
デザイン上写真を大きく使う予定だったので、ページ速度を気にする意味でも、装飾部分では画像はできる限り使わないようにしました。結果、装飾画像はなんと「0」!!シンプルなデザインにした事もありますが、なんとかなるもんですね、やったね!!(もちろんデザイン時に実装のことを考えてデザインしました)
画像でない部分は大きくわけて、「SVG」「CSS」「Webフォント」で作りました。
SVGを使う

去年から注目しているSVGをロゴやアイコンなどに使用しました。久々にイラストレーターでベクターデータ作りました。ベジェ曲線楽しい…
また、アイコンフリー素材サイトの「icooon-mono」からも多数SVGの素材を使わせてもらっています。PNGだけでなく、今回のようにSVGデータもダウンロードできるのでオススメです。(しかも商用無料!!)
画面の解像度に関わらず綺麗に見えるのはベクターデータの強みですね。実装もそこまで難しくなかったです。
CSSを使う
角丸やシャドウはもちろんCSSで対応しましたが、普段画像で実装するような箇所も今回はCSSで挑戦してみました。

各要素の区切りであるぎざぎざ線はCSSで導入しました。詳しくは以下のコリスさんの記事をご参考ください。
あとは、ハンバーガーメニューもCSSで実装しました。クリックするとメニューが閉じるボタンになる仕様です。こちらはNxwordさんの記事を参考に作りました!ありがとうございます!!
Webフォントを使う
サイトに使われている英数字はWebフォントでデザイン性のあるフォントにしました。使用したのは「QuickSand」です。丸っこさが可愛くて好きなフォントの一つです。

英数字だけならWebフォントは読み込みも気になるほど重くならないので、積極的に使っていくのが良いかなと個人的には思っています。
リクエスト数を少なくして表示スピードへもこだわった
今回はページスピードにもこだわりました、SVGを使用する時も「hogehoge.svg」で呼び出すのではなく、htmlへ直書きしています。htmlはどんどん長くなりますが、リクエスト数が減るので結果この方が早い気がします。
CSSやWebフォントで画像を減らしたり、リクエスト数を減らすことに注力しました。

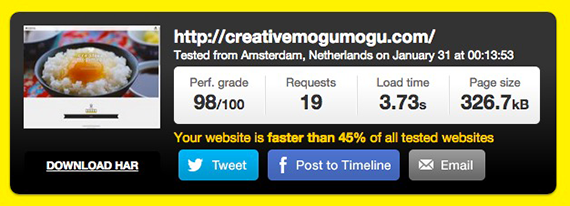
結果、サイトスピードを測ってくれるサービス「Pingdom Website Speed Test」でTOPページを計測すると、リクエスト数「19」ページサイズ「0.4MB以下」という低燃費ブログを作ることができました!!(2016/01/31 記事執筆現在)
まぁ現段階では記事数も少なく、広告等も一切貼っていないので、バリバリ稼働しているブログと前提条件が違いすぎて比較できないのですが、それでも、なかなか頑張れた数字だと思います。:)
あとはCSSの圧縮もしたいのですが、圧縮したらcalc()を使った部分が反映されなくなってしまったので、現状普通にCSSを当てています。どなたか解決策知っていたら教えてください><ツイッターとコメントでcalc()はスペースが必要だとご指摘いただきました!
今後のやりたいこと
写真頑張る
料理ブログとかご飯ブログって写真の影響力大だと思うので、美味しそうに見える写真とか料理風景が分かりやすい写真の撮り方など試行錯誤してみたいです。カメラ常備する癖つけなきゃ。
動画とかも載せたい
そして、静止画より動画の方が伝えられる情報はさらに増えるので、シズル感を伝えたり、料理手順を伝えるのには動画もいいなと思っています。撮影方法や編集方法など納得のいくものができるか不安ですが、ぼんやりと視野に入れています。
最後に
クリエイティブモグモグをリリースするにあたり、色々ご相談させていただいた方々ありがとうございました。特に麗[urara](@X_urara_X)さんにはソースまで見ていただいて感謝感謝です。この場で改めて御礼申し上げます。
それでは動き出したばかりですが、ごはんメモブログ「クリエイティブモグモグ」もどうぞよろしくお願いしますー!!以上井畑でした。ばいばい。













こんばんは!
すごい綺麗なデザインですね!
ビックリしました!!
こんにちは。通りすがりに失礼いたします。
圧縮したcssでcalc()を使った部分が反映されないのは、値と演算子の間にはスペースが必要だからではないでしょうか。(厳密に言うと+と-のみのようですが)
http://qiita.com/using923/items/12b13112d555f367552c
解決策としては、圧縮した後にcalc()の中だけスペースを書き足す感じでしょうか…
もしこさんはじめまして!
圧縮するとスペースも無くなってしまうのが原因なんですね…なるほどー。コメントありがとうございました!