16進数のカラーコードより色を推測するメソッド(カラーコードの仕組みについて)
こんにちは、井畑です。
最近、暇つぶしの時にハマっているサイトにGuess the Hexというのがあります。これは6桁のカラーコードより、色を推測して当てるゲームです。1ゲームで3回間違えるとゲームオーバー難易度は3段階に分かれています。
最初は全然でしたが、今では一番難しいコースを3回に1回成功するくらいには上達してきました:)
先日、友達にこのサイトの事を話したら、「なぜそこそこ当てられるのか」と結構気持ち悪がられました。
もちろん、色のコードを暗記していて答えている訳ではなく、カラーコードの意味、理論からこんな色だろーなーというのを推測して当てにいっているのですが、そこが分からないと結構キモいようです。
そこで、今回はこれ以上気持ち悪がられないために、そのカラーコードについての基本的な意味とそこから色の推測し方などを説明したいと思います。
そもそも、カラーコードより色が当てられても生活でなんっっっつの得にもなりませんが…
それではどうぞ!
カラーコードの基本的なこと
まずは基本の「き」からおさえておきましょう。
カラーコードは16個の英数字からなる

16進数のカラーコードは別名「Hex値」と呼ばれ、0~9、A~Fの16種類で作られる6つの数値です。
数値には対応する色がある

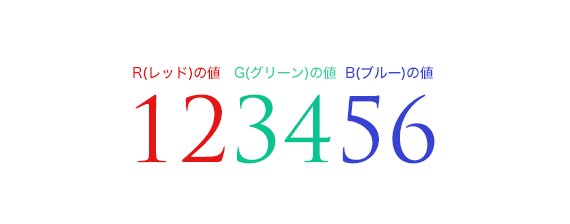
6つの数値は3つのグループに分けられそれぞれに対応する色があります。最初の2桁はレッド(R)、真ん中の2桁はグリーン(G)、最後の2桁はブルー(B)です。
この3色はよくRGB(アールジービー)といわれる、光の3原色のことです。Webデザインをする方にはなじみの色ですね。
[00]が一番小さく[FF]が一番大きく 256段階ある

値はそれぞれの色(光)の量を表しており、[00]が一番小さく、[FF]が一番多い値です。9の次に大きい数字はAになります。数字と英字を同じ数量として扱うのは慣れないと変な感覚ですが、トランプの「Q」や「K」みたいな扱いをイメージしてもらえば分かり易いでしょうか。00〜FFまでで全部で256段階の色(光)の強さがあります。
そして、[000000]の時はRGBどれも色(光)がなく黒に、[FFFFFF]の時はRGBどれもマックスに色(光)があるので白になります。
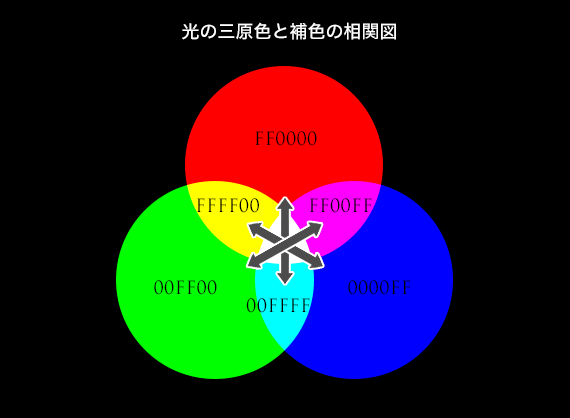
※光の3原色では色の3原色と違い、色が重なるほど、白くなります。この辺りの原理は加色混合と呼ばれるものです。詳しい説明は以下のリンクをご参考ください。
基本の色について
色を推測する前に、基本のカラーコードが何色なのか覚えておきます。
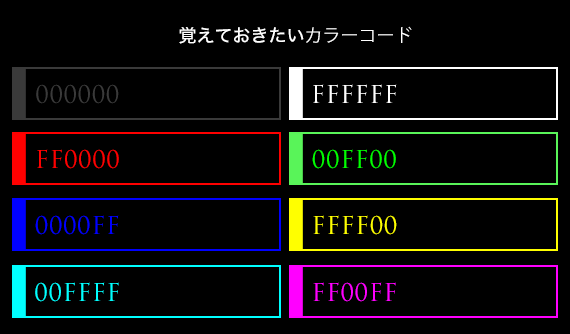
覚えておく色は、先ほどあげた。黒[000000]、白[FFFFFF]の他に、後RGBのそれぞれのマックス値を覚えます。
- 黒[000000]
- 白[FFFFFF]
- レッド[FF0000]
- グリーン[00FF00]
- ブルー[0000FF]
これに加え、RGBの補色関係にある色も覚えておきたいです。赤の補色はシアン(青緑)、緑の補色はマゼンタ(赤紫)、青の補色が黄色になります。
- シアン[00FFFF]
- マゼンター[FF00FF]
- イエロー[FFFF00]


話はすこしずれるのですが、この辺りの色の相関関係は写真の色調を修正する際に覚えておくととても捗るので、是非覚えておきたいですね。
(黄色みがかった写真を修正するには補色のBの値を上げて調整とか)
カラーコードを見るポイント
ここまでのことをおさえて、いよいよカラーコードから色を推測していきます。
色相を見極める
まず、上に書いた基本のコードに近い形があるかを探して、色相(色味)を見極めます。
ただ、実際やってみると、どのコードに似ているか見極めるのが難しいケースは多いです。
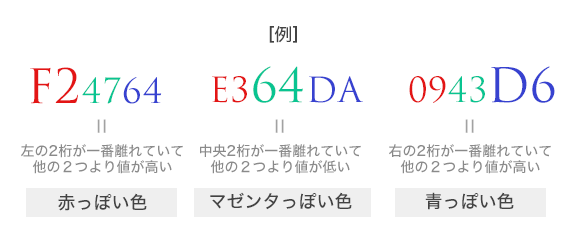
そこでまず、3グループに分けた際にどのグループが一番離れているか(数値が違うか)と、その数値が他の2つに比べて高い低いかを確認します。そうすることでだいたいの色味を把握することができます。
- 左の2桁が一番離れていて、値が他の2つより高い場合(赤っぽい色)
- 左の2桁が一番離れていて、値が他の2つより低い場合(シアンっぽい色)
- 真ん中の2桁が一番離れていて、値が他の2つより高い場合(緑っぽい色)
- 真ん中の2桁が一番離れていて、値が他の2つより低い場合(マゼンダっぽい色)
- 右の2桁が一番離れていて、値が他の2つより高い場合(青っぽい色)
- 右の2桁が一番離れていて、値が他の2つより低い場合(黄色っぽい色)

彩度を見極める
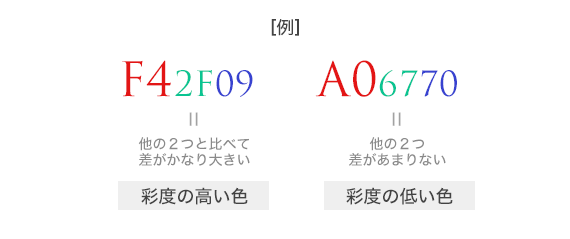
次に離れているグループの数値がどれくらい離れているかを確認します。
数値が近いと色が鈍くなり、数値が離れていると彩度が高い色になります。

明度を見極める
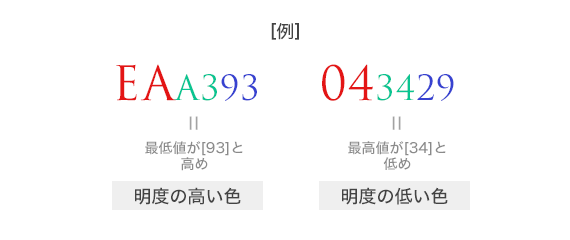
最後に、3つグループの数値の最低値,最高値の確認をします。大雑把ですが、最低値が9より高ければ明度の高い色に、最高値が8より低ければ、明度の低い色になります。

意味不明な6つの数字も理屈が分かればだいたい色は分かる
上記の3つのポイントを見て「色相」「彩度」「明度」に「当て」をつけて色を推測します。コードによっては法則に当てはめづらいものもあったり、ちょっとコツは必要ですが、ほら、これだけヒントがあれば色もだいたい分かりそうな気がしてきませんか?
さぁ以上をふまえてお時間ある方は色当てに挑戦してみてください。
そしてGuess the Hexの一番難しいレベルを安定してクリアできる方いましたらお師匠様と呼ばせてください:)

クリアすると答えた秒数によってスコアが出ます。
余談ですが、上のキャプチャを撮る為に、ゲームに挑戦したら、このブログを書く前よりコード当ての精度が確実に上がった気がします。やっぱりブログにまとめるのって頭が整理されていいなーとおもった、井畑なのでした。
以上、ばいばい。









![[jQwery]クリックすると、ほわんと広がる輪っか。pointer.jsを実装してみた!](https://creativememomemo.com/wp00/wp-content/uploads/2012/02/gaga.jpg)



[…] 16進数のカラーコードより色を推測するメソッド(カラーコードの仕組みについて) […]
[…] 参考リンク:16進数のカラーコードより色を推測するメソッド(カラーコードの仕組みについて) […]