ブログリニューアルしました!(2回目)こだわりとか気をつけたポイントとか
こんにちは!最近日が長くなってきたことを嬉しく感じます。井畑です。
今回はブログのデザインをリニューアルしましたので、その際にこだわったポイント等を備忘録としてまとめておきます。
もちろん、「ココ何かへんじゃない?」等の突っ込みもおまちしております。それではどうぞ!
と、その前に以前のデザインを紹介
新しいデザインの説明の前に、昔のデザインも紹介しておきます。このブログのリデザインは2回目です。1回目は1年ちょい前ですね。以前のリニューアルの時も記事にしたので気になる方はそちらも是非ごらんください:)
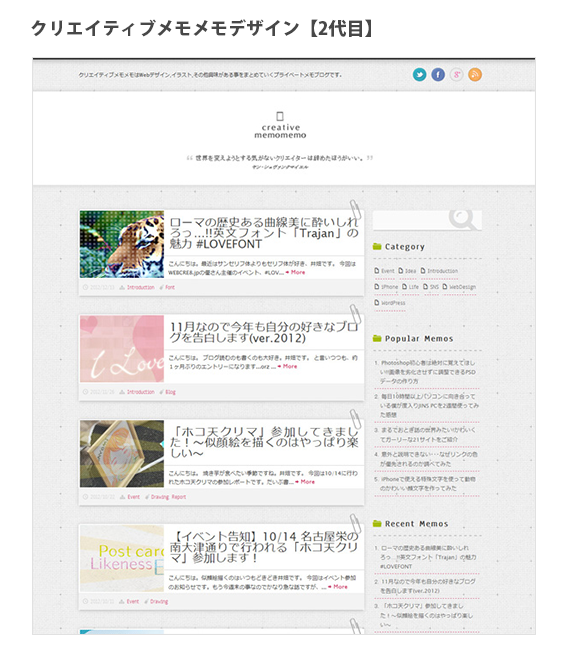
比較用に初代と2代目のキャプチャも貼っておきます。テイストは違えど、両方とも「メモや紙」っぽいデザインを意識して作成しました。

こちらが初代デザイン。可愛らしく親しみやすさを意識してく作りました。

こちらが2代目デザイン。自分的には初代よりぐっと大人っぽくすっきりさせたつもりでしたが、こちらも可愛いと言われることが多かったですね。
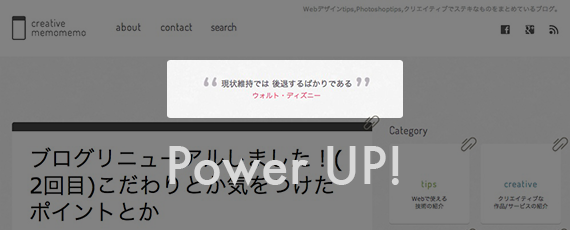
そして今回のデザインがこちら!TOPのレイアウトは初代に近い感じにしました。やっぱりこっちのが「メモ」っぽくて好きかもですね。
 今回リニューアルした3代目デザイン。フラットデザインでありながらメモっぽさを残しました。
今回リニューアルした3代目デザイン。フラットデザインでありながらメモっぽさを残しました。
こだわったところいろいろ
それではここからブログリニューアルでこだわったポイントの紹介。今回は初めて1からwordpressテーマを作成しました。今まで既存のテーマをカスタマイズして作ってたんですよね。そのせいもあってかデザイン的にというより、新しい技術や機能面で挑戦してみたことが多めです。
デザインについて
まずはデザインのポイントの紹介です。
やってみたかったフラットデザインに挑戦

いくら流行っているとはいってもなかなかクライアントワークでやることがない「フラットデザイン」に挑戦してみました。
最初は戸惑うかなと思ったんですが、思ってたよりすんなり作れた気がします。自分にあっているのかもしれません。いつもよりベタ面積が多い分ボタンの立体感の部分や画像の扱いがかなり重要な役割を担うなと感じました。
フラットにしても「メモ」っぽさは残そうと思い、ページの右上のクリップや強調などのアンダーラインの表現などに気をつけて作成しました:)
画像はなるべく使わないデザイン設計

Retinaディスプレイ等の高解像度のデバイスで見てもぼやけないように、デザイン時からあまり画像を使わないようにしたりアイコンWebフォントで補えるように作成しました。
結果、記事以外の部分で使っている画像は3枚です。(背景画像とクリップの画像とひよこ画像の3つ)
3枚の画像もRetina用の画像を用意したので対策はばっちりですね:)
アイコンWebフォントで使わせていただいたのは。Kazuyuki Motoyamaさん作成のLigature Symbolsです。アイコンWebフォントの弱点(?)であるソース上に意味のない文字を並べずに、合字でwebフォントを使うことができるのでオススメです。
アイコンWebフォント
あ、サイトのロゴも画像を使わずCSSのみで表現してみました!(すごく簡単に作れましたw)
機能面やしくみについて
つづいて機能面などのこだわったポイントです。
Pjaxを使ってサイト高速化&ふんわりページ遷移を実現

こさりんに教えてもらったPJaxを使ってみました。PJAXとはHTML5で実装された機能で、データ読み込み部分を省略することで高速でシームレスなページ移動ができる、高速ブラウジング機能のことです。今回はページ遷移する際に「ヘッダー・フッター・サイドバー」はそのままで、「メインコンテンツ」のみを読み込むようにして、サイトの高速化を図りました。また、遷移時にフェードイン/フェードアウトのアニメーションをつけ「ふんわりページ遷移」にしました。どうしても仕様上重くなりがちなWordpressには実装できて良かったです;)(これが一番大変でした)
百聞は一見にしかず(?)実際にページ内のリンクを押してみてください。ふんわりなめらかにページ遷移するはずです。
Pjax実装についてはつまずくところも多かったので、いずれ別途記事にしてみたいと思います。(多分)
Pjax導入で参考にした記事
SNS拡散ボタンをオリジナルデザインに

SNS拡散ボタンもサイトデザインにあわせてフラットなオリジナルのデザインにしました。実装した結果表示が公式より軽くなったので、満足しています。
ただ、懸念点は読者の方は公式のボタンに慣れていると思うので、ボタンと認識してもらえるかどうかが微妙ですね。あまりに押されないなら変更を検討します。
ヘッダー下の名言集を簡単につぶやけるように

みんな大好き(?)名言集もさらにパワーアップ!!ww
このブログはヘッダー下に井畑の心に響いた名言をランダムに出る様にしています。名言の内容は半分が過去の偉人達の言葉やことわざ、半分がフォロワーさんがtwitterでつぶやいた名言&迷言といった感じです。
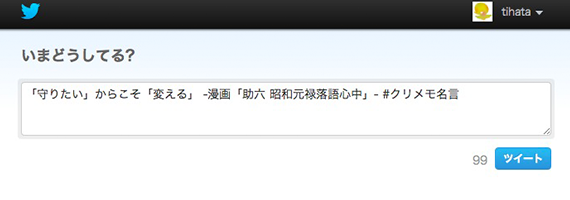
今まで過去の偉人達の言葉&ことわざは見るだけしかできなかったのですが、それもtwitterで投稿できる様にしました!名前のリンクを押せばツイッターでつぶやける様にしてあります。(ハッシュタグ「#クリメモ名言」がついています。)

こんな風につぶやけます!
最後に
年末にさくっとリニューアルする予定でしたが、リニューアルしている最中にやりたいことがどんどん増えてしまい、かなり時間がかかってしまいました。
いやー今後はなんとか更新回数もあげていきたいです。どうぞよろしくお願いします。
以上、井畑でした!













初めまして。
えりこと申します。
いつもほんわかしながらブログ拝見しております(*´ω`*)
最近、電車の中からスマホで拝見させて頂くことが増えたのですが、
ページ自体が縮小てきなくて、横スクロールを駆使しないと記事が読めなくて…。
とても個人的な要望ですが、スマホにも対応して頂けると嬉しいです。
長文失礼いたしました
また更新楽しみにしております(*´ω`*)
えりこさん初めまして!井畑です。メモメモご覧いただきありがとうございます!
実は当ブログはレスポンシブデザインなのでスマホ対応は既にしています。えりこさんのスマホで見るとどうやらPCのものが表示されているようです…えりこさんはどういったブラウザでご覧いただいてますか?