GIFアニメに魅入られて。冬
こんにちは。冬はもっぱら一人鍋井畑です。最近ぐっと寒くなってきましたね。
今回はGIFアニメーションの効果的な使い方や上手く見せるポイントを語ろうと思います。以前から結構作る機会があって割と慣れ親しんでおり、好きなんですー!GIFアニメ;D
紹介する為にGIFアニメを貼りすぎてページが若干重いですがご了承下さい。それではどうぞ!!
GIFアニメーションとは

GIFアニメ。Web上で動きのある表現方法の一つです。パラパラ漫画のように何枚かの静止画が時間ごとに切り変わる仕組みです。
GIFアニメの他にもjQueryやFlashやCSS3等で動きのある表現ができますが、一番昔からある手法です。(多分)
昔からある分、古くさいとかサイト表示が遅くなるなど、敬遠されがちな部分もあります。しかし、難しい技術も必要無く作成でき、どんなブラウザでも同じように表現されるGIFアニメが僕は好きです。
そりゃあもう作り込めば作り込むほどサイト表示は重くてなっていくし、ちかちかして目障りだと言われてしまえばあまり否定できないんですが、使い方しだいで結構面白いことができるんですよ?
GIFアニメの進化系!お洒落なシネマグラフ
最近ではGIFアニメの進化版(?)としてシネマグラフが度々話題になっています。
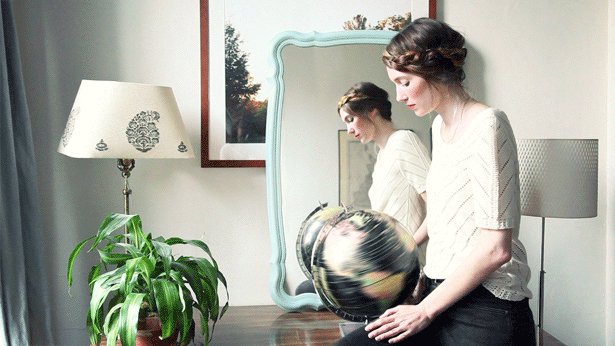
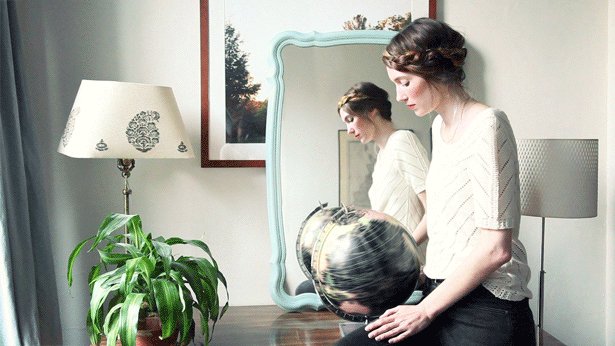
シネマグラフとは、写真のように見せたGIFアニメーションで、写真の一部分だけを動かすことで視線を一点に注目させる、テクニックです。
ノスタルジックな雰囲気とちらっと動く写真の組み合わせがとてもお洒落ですね:)
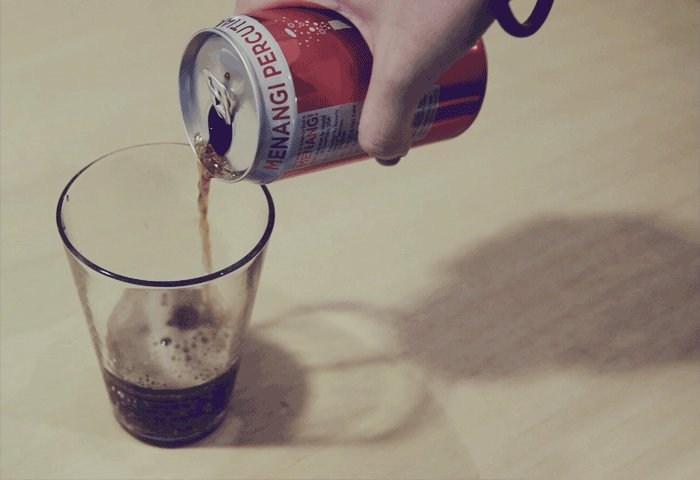
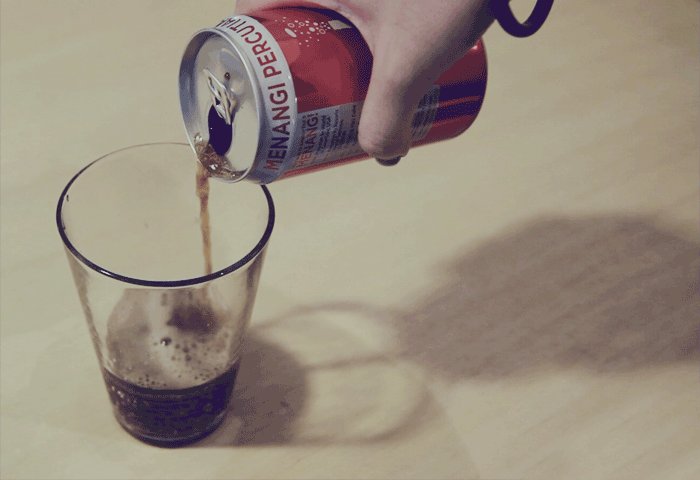
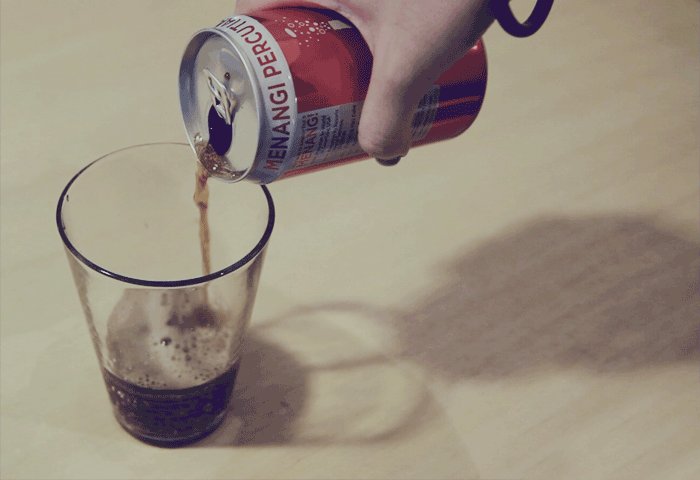
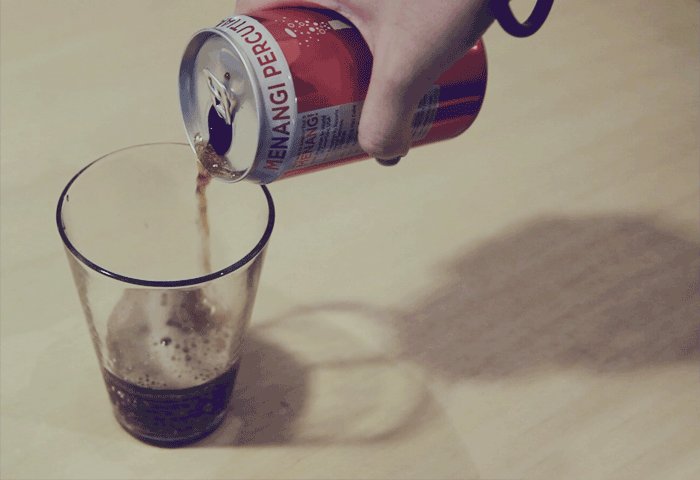
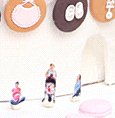
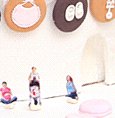
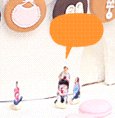
お洒落なシネマグラフ



上記3点のシネマグラフはこちらの記事から拝借いたしました。
その他にもシネマグラフは色んなサイトで紹介されています。どれもステキな作品ばかりですね:)作成方法も載っていますので興味のある方は是非チャレンジしてみてください!
GIFアニメーションを上手く使っているサイト
GIFアニメは、ちかちかした見づらいバナーに使われるだけではありません。ここでは、GIFアニメを効果的に使っているサイトをいくつかご紹介します。
ハーゼスト株式会社

ハーゼスト株式会社 [HEARZEST]
ちょこちょこ動くGIFアニメが可愛いサイトです。アニメーションする部分のみをGIFにすることによって写真全体が荒れない工夫がされています。個人的には、マウスオーバー時のアクションとGIFアニメの動きがちゃんとマッチしていて不自然でないのがすごいなーと思いました。

部分的にGIFアニメにすることによって写真全体が荒れない工夫がされています
洋菓子専門 CHEZ Tani (シェ・タニ)

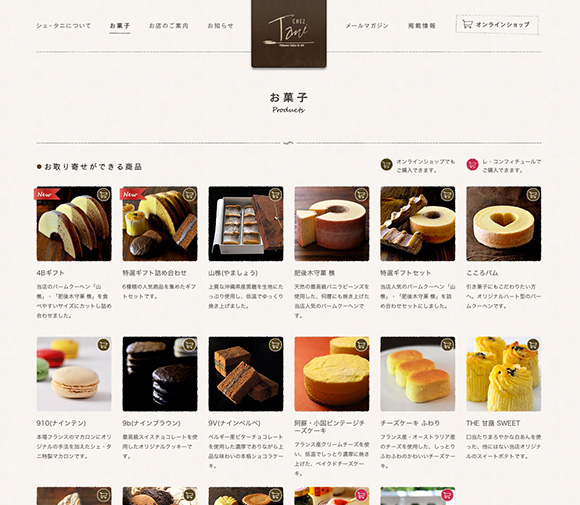
洋菓子専門 CHEZ Tani (シェ・タニ) | お菓子
ケーキにマウスオーバーするとGIFアニメの背景がうっすらうかびあがり絶妙なエフェクトをかけています。とっても渋い仕事ですね…!!かっこいい!!
ちなみにフッターのえんとつのけむり部分もGIFアニメです。

商品の背景に上図の砂嵐のGIFアニメがあり、マウスオーバーでそれが浮かび上がる仕組みです。
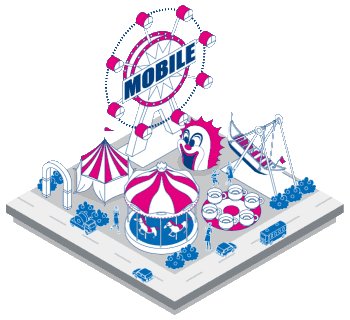
SEKAI NO OWARI

SEKAI NO OWARI オフィシャルサイト
画面右の観覧車などのグラフィックにマウスオーバーすると透過のPNGがGIFアニメに置き換わります。コミカルな動きが楽しい雰囲気をだしていますね!

マウスオーバーすると透過PNGに変わり上図のようなGIFアニメが現れます
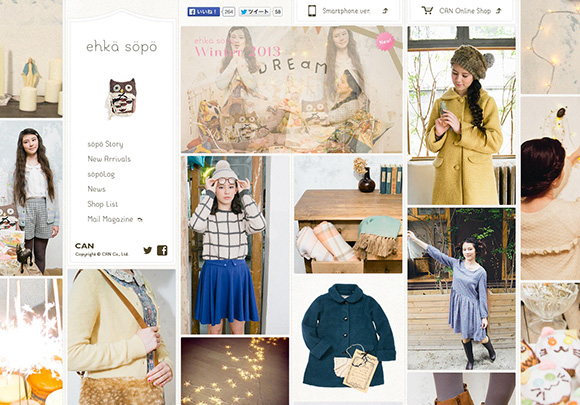
ehka sopo

ehka sopo
Pintarest風に商品が並ぶアパレルのサイトです。商品画像のところどころにGIFアニメが入っていてサイトの可愛らしさをアップさせています。モデルの子がかわいすgtk…

か、かわいい!!(確信)
GIFアニメーションを上手く作るポイント
GIFアニメーションはPhotoshopやFireWorksのような画像ソフトや専用ソフトで作ることができます。ここでは基本的なGIFアニメーションの作り方省略して、ちょっとした手間でぐっと良くなるポイントを説明します。
最近Handy Web Designさんが基本的なGIFアニメーションの作り方を分かり易くご説明していたので紹介します。知りたい方は是非ご覧ください。
動きに一工夫加える
単純な移動やちかちかだけでなく、そこから「お?」と思わせる表現の紹介です。作り方は要望が多ければまた別の記事で紹介したいと思います。
ブレーキな表現

アニメ等の表現で、自転車で勢いよくブレーキをかけて後輪が浮くイメージです。ぴたっと止まるより、かわいらしくコミカルな感じになります。
ちょっと跳ねる表現

見えない地面に文字が跳ねるイメージです。先ほどのブレーキの表現とおなじで、少しかわいらしくコミカルな感じになります。
柔らかい表現

跳ねる表現とかなり似ていますが、さらにこちらのがやわらかく、かわいい印象になります。文字が止まる地点で「くにっ」とゆがみます。
静と動のメリハリをつける

シネマグラフの表現に似ていますが、静止画と思わせておいて一部分を効果的に動かす表現です。見てほしいポイントを動かすとかなり効果的です。
色数を押さえる(写真を使う場合は注意!!)
GIFは性質上、色数が最大256色しか使えません。なので、写真のような色数の多い素材を使うとGIFにした時に劣化して汚くなることがあります。(GIFの性質についての詳しい説明はこちらを読むと分かり易いです。)
写真をどうしても使う場合はできるだけ色数の少なそうな写真を選ぶか、先ほど紹介したシネマグラフのように彩度を落として写真を使うと、画像の劣化を押さえられます。
シネマグラフは写真をレトロに見せることによって雰囲気を出す効果加え彩度を押さえる事で色数を少なくし、256色で作っても綺麗に見える様に調整してるんですね。上手い技です。
他にもハーゼスト株式会社さんやSEKAI NO OWARIさんのように画像の動かしたい部分だけGIFにするのも上手い技ですね。(作る手間はすごいですが)

劣化を分かり易くする為にわざと画質を下げてあります。腕の部分トーンジャンプが起きているのが分かると思います。

べた塗りの方が劣化も少なく、容量も小さいので表示速度を気にする時などはオススメです。
井畑のひとこと
これで僕の好きなGIFアニメについての紹介を終わります。いかがでしたか?
正直な話、CSS3の普及などによってだんだん無くなってしまう技術なのかもしれないですが、まだまだ使い道はあるよ!!という紹介でした:)
GIFアニメつながりで最後に、お気に入りサイト「RRRRRRRROLL_gif」を紹介します。女の子のどこかシュールでどこかドキッとさせられるGIFアニメばかりですので、必見ですよ!
以上、井畑でした!













こんにちは、DORPではありがとうございました!シネマグラフ気になっていたのでとてもためになりました。
草間花乃さん 先日はありがとうございましたー!Photoshopなどの画像加工ソフトがあればそこまで難しくなく作れるので機会がありましたら是非チャレンジしてみてくださいー!