【CSS】見出しが変に改行しない!スマホのfont-size指定にvminを使ってみよう
スマホのfont-sizeの指定で良さげな指定方法を見つけたのでご紹介いたします。
特に見出しなんかの大きな文字を使用する場面で活用できそうです。
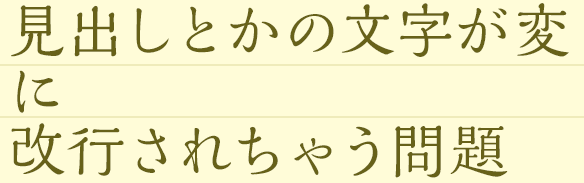
スマホあるある見出し改行しちゃう問題
スマホのコーディングしてると、見出しやキャッチコピーなどちょっと大きい文字がデバイス幅によっては改行位置が意図しない場所になってしまうことってありませんか?
スマホデバイスの多様化に伴い結構直面する問題な気がします。 せっかくのデザインがそれだと残念ですよね。

fontをvminで指定すると改行せずに文字サイズを小さくもできる
そこで登場するのがvminです。これをfont-sizeの指定に使うことで改行せずに見出しをコーディングする事ができます。
百聞は一見にしかず。早速デモを見てみましょう。
font-sizeをvminで指定したデモ
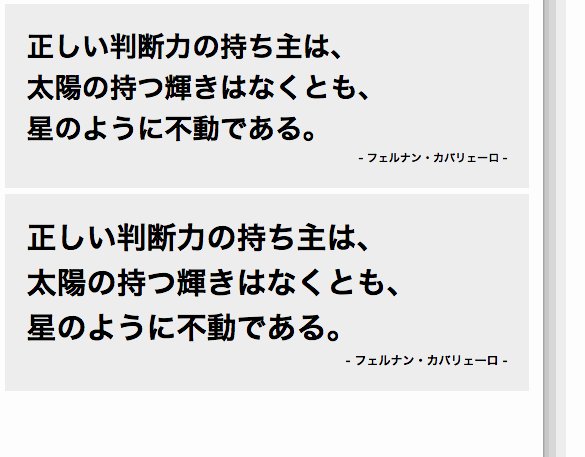
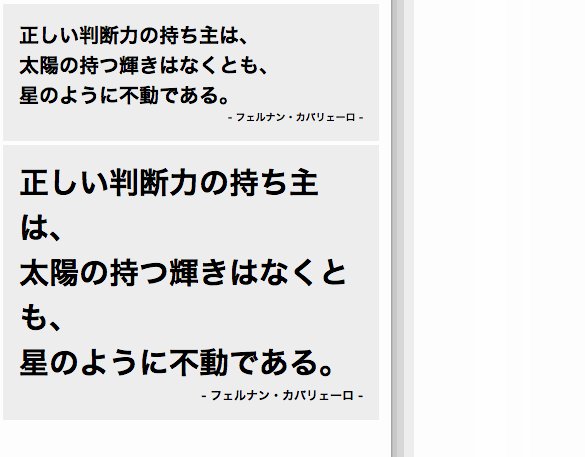
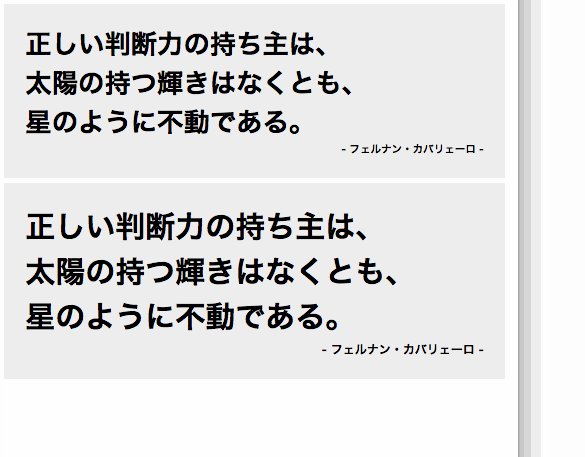
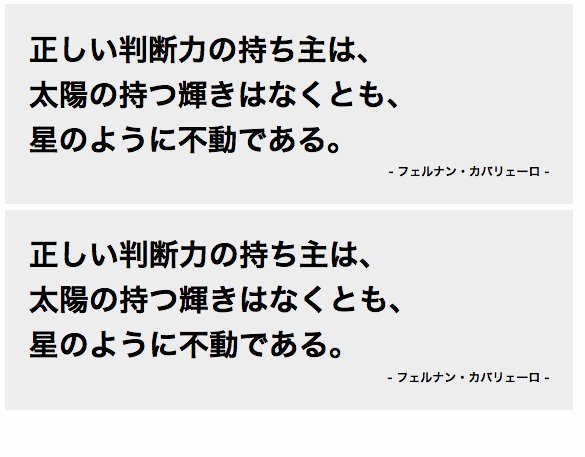
デモを作りブラウザ幅の変化によってどう変わるかをGIFアニメにしてみました。
上側がvminでフォントを指定したもの、下側がフォントをpx指定したものになります。

ブラウザ幅にあわせて文字サイズが可変するので、これだと幅が小さめのブラウザで見ても変な位置で改行が起こりません。
もちろん本文との文字サイズの兼ね合いもあるので絶対vmin指定のが良いとは言えませんが、(指定数値やデザインによっては本文の文字サイズより見出しの方が小さくなったりしそう)覚えておいて損はないと思います:)
codeはこんな感じです。(※別ウインドウで開いてブラウザ幅を変えてみてください。)
See the Pen vmin by Tetsuya Ihata (@tihata) on CodePen.
続いて、vminの特性について見てしましょう。
単位、vw/vh/vmin/vmaxのそれぞれの性質
vminはviewportを基準とした相対単位になります。
同じような属性の数値に、vw/vh/vmaxがあります。値は以下を基準にしています。
vw
viewport width
ビューポートの幅に対する割合で値が決定
vh
viewport height
ビューポートの高さに対する割合で値が決定
vmin
viewport minimum
ビューポートの幅と高さのうち、値が小さい方に対する割合で値が決定
vmax
viewport max
ビューポートの幅と高さのうち、値が大きい方に対する割合で値が決定
vminの使い方
画像などを画面いっぱいに出すフルスクリーンの背景などによく使われているvw/vhですが、文字に指定することで、%やemなどと違い、親要素や基準のフォントサイズなどをすっとばしてビューポートを基準にサイズを指定することができます。すごいですね。
ブラウザ幅だけならvwでもOKですが、今回は画面の高さにも影響するvminで指定を入れてみました。スマホなどでどうしても画面内に文字を入れたい時などはvminで指定すると良いかもです。
画面いっぱいは「100vw/100vh」です。10vwで文字を指定すると、ブラウザ幅に10個文字が並ぶように指定できます。(ブラウザデフォルトのマージンやパディングも入ると10個並ばない事もあります。)
対応ブラウザは以下のリンクを参考にしてください。最近のモダンブラウザは多く対応しています。
ちょっとデザイン入れてみた例
最後にかなり簡単ですが、デザイン(背景画像)を入れてみた例をご紹介します。
See the Pen vmin2 by Tetsuya Ihata (@tihata) on CodePen.
下図のようにcodepenを開いてウインドウの幅や高さを変えても文字が猫にかぶる事なく表示されます。

まとめてきな
以上でスマホの際のフォント指定でちょっと便利なvminの紹介を終わります。いかがでしたか?
以前こういう事をやろうとしたら、縦のほうが長い時はこのスタイル、横のほうが長い時はこのスタイル、というようにJSで場合分けしてたと思いますが、CSSだけで簡単にできるのは本当にありがたいですね。
最近はディレクションがメインなのでデザインやコーディングの知識がおろそか担ってしまいがちなので、なんとかしていきたものです…日々これ勉強。
以上、井畑でした!!













[…] 【CSS】見出しが変に改行しない!スマホのfont-size指定にvminを使ってみよう […]
[…] 2. 【CSS】見出しが変に改行しない!スマホのfont-size指定にvminを使ってみよう この記事をRTする […]