Chromeで画像を縮小表示すると文字がなんだかぼやける現象を回避するTips
今日は現在(2018/01/09現在)Chromeで起きている問題をちょっとした事で解決できることが分かったので検証もかねて記事にしてみました。
早速いってみましょうどうぞー!
問題:Chromeで画像を小さく表示してるとなんだかぼやける(Windowsの場合)
お気づきの方も多いかと思いますが、クライアントのサイトをブラウザチェックしていた時ですが、画像にしたテキスト文字がぼやけて見えました。
最初は画像の縦横比が違うのかな?って思って色々チェックしてみたのですが、どうやら違うみたい。
調べた結果、どうやらChrome(Windowsの)でのみ起きている問題だということが判明しました。どうやら縮小する時の処理の仕方がChromeだと他と違い文字がぼやけたような処理になってしまうようです。
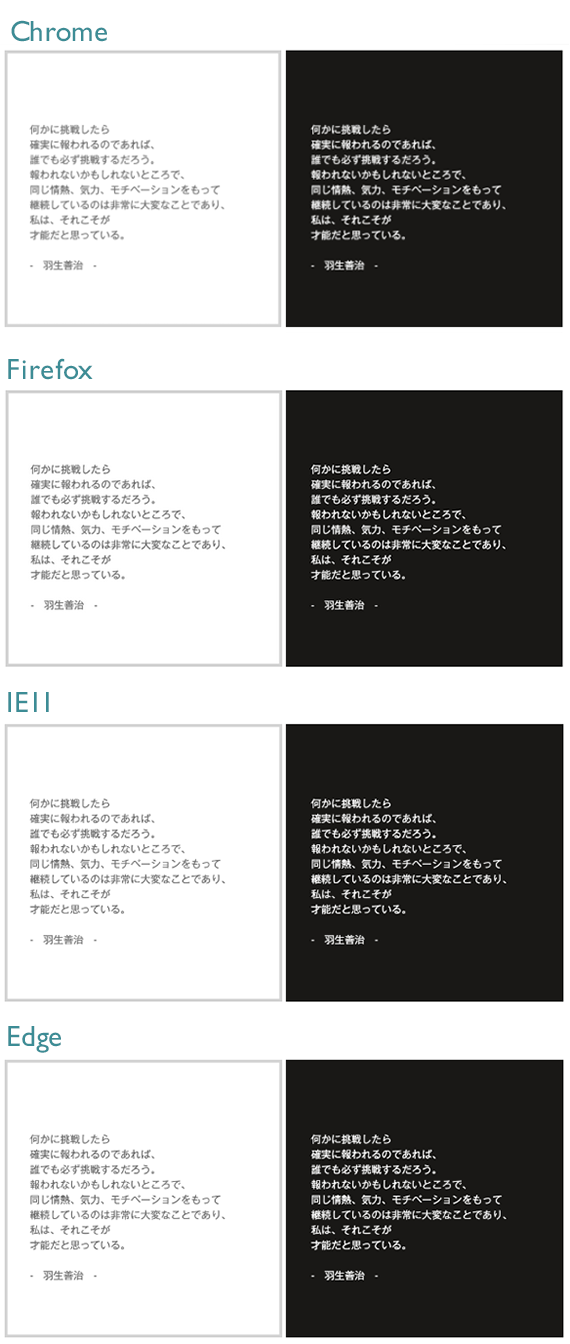
実際ににそれぞれの縮小した画像を見ると以下のようになります。幅・高さが540pxの画像を250pxに小さく表示したものです。微妙な差ですが、一番上のChromeの文字がかなりぼやけて見えると思います。Firefoxが一番くっきり見えて、IE、Edgeはやや縁がもやる印象です。(※下の画像もちょっと縮小しているので、Chromeで見ると差が確認できないかも)

対応策1:ちょうど2倍のサイズの画像を用意する。
2倍の画像サイズを用意して1/2に縮小すれば文字のぼやけはありませんでした。1/4縮小だとぼやけて表示されたので、2倍の時のみ限定で、ぼやけ無しで表示されるようです。
対応策2:CSSの「backface-visibility」を使用する
ちょうど2倍の画像サイズであれば問題ありませんが、レスポンシブデザインなど実作業で対応しようとすると何かと工数が増えて現実的ではないと感じます。
そこで他の方法を調べたところ、なCSSで簡単に回避できるとのことです。ありがとうcss。以下のコードを該当するimgタグにあてればOKです。
img{
-webkit-backface-visibility: hidden;
}
実際の見た目は以下で確認できます。上がbackface-visibilityを適用していない場合、下が適用した場合です。(Chromeでみてね)
See the Pen Chormeだと文字がぼやける問題の検証 by Tetsuya Ihata (@tihata) on CodePen.
CSS「webkit-backface-visibility」とは
スタイルシートのbackface-visibilityは、要素の裏面を見せるか否かを指定するためのプロパティです。なので、transformなので要素を動かさないと、効果がありません。でもなぜか画像のぼやけが取れる…本来の使い方とは違うので暫定的な処置と捉えているほうが良さそうです。
ブラウザの対応状況等は以下をご参考ください。
なんにせよ早くブラウザー側で解決するといいな…
以上、Chromeで画像のぼやけを解消する方法の紹介でした。
何にせよブラウザ側で解消されるのがベストな気がします。早く直ってー!!!












コメントを残す