ブログリニューアルしました。その時考えた事とか参考にしたもののメモ
メリークリスマス!師走を縦横無尽に走りまくってます井畑です。
今回は、どーしても今年中にやりたかったブログリニューアルがなんとかできましたので、お披露目とそのとき考えた事や参考にさせてもらったものなどを備忘録として残しておきたいと思います。
初めてのブログリニューアルで、もしかしたら(というか間違いなく)おかしな部分があると思いますが、優しくご指摘していただけると幸いですXD それではどうぞ!
ブログリニューアル紹介の目次
- 1.ブログリニューアルしました
- 1-1.リニューアル前のデザイン
- 1-2.リニューアル後のデザイン
- 2.ブログリニューアルで考えたこと
- 2-1.デザインについて
- 2-2.色について
- 2-3.コーディングについて
- 2-4.その他の変更点とか
1.ブログリニューアルしました
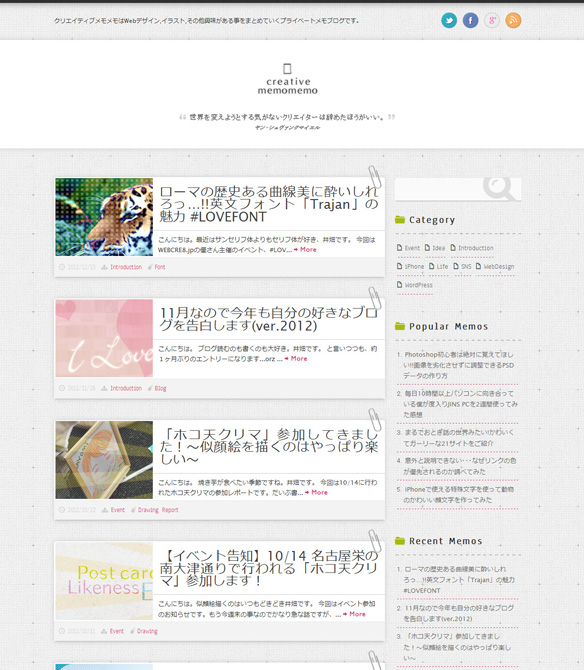
1-1.リニューアル前のデザイン
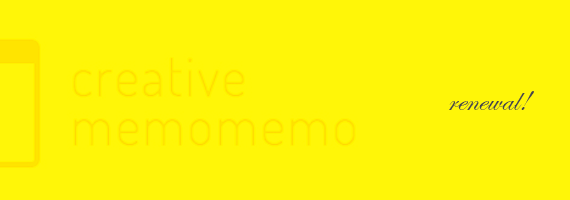
前のデザインを参考に置いておきますね。

リニューアル前のデザインのポイント
1年前ちょっと前に作ったデザインです。サイト名(クリエイティブメモメモ)からメモやノートを連想させるデザインにしました。あとは気軽に読んでもらうえるように、固くならずに元気で可愛いデザインになるように心がけました。
ブログ開設後、「可愛い」とか「好き」と言ってくださる方もいて、とても嬉しかったです:)
- メモ(紙)をイメージしたデザイン
- 元気でかわいいデザイン
- 白、明るいピンク、黄緑が基本色
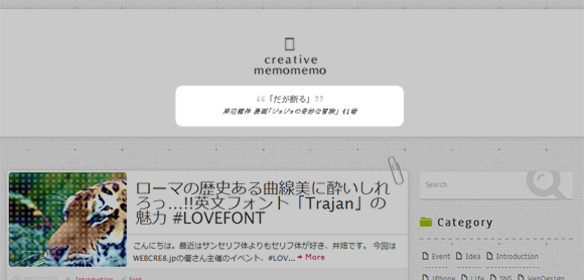
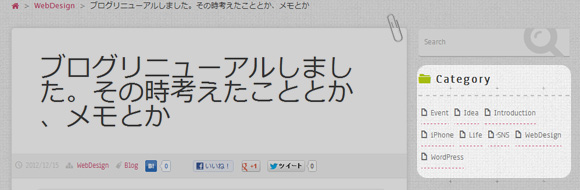
1-2.リニューアル後のデザイン
デザインは既に変更されているので、ブログ自体を見てもらえば分かると思いますが、今後さらにデザインを変更した時の為に、リニューアル後のスクリーンショットも貼っておきます。こんな感じにリニューアルしました!

リニューアル後のデザインのポイント
詳しくは次の章で語りますが、リニューアル後のポイントは以下のようになります。
- メモ(紙)をイメージしたデザインは残す
- シンンプルで大人なデザインと配色
- 記事(コンテンツ)を目立たせるように
2.ブログリニューアルで考えたこと
2-1.デザインについて

メモ(紙)をイメージしたデザインは残す
サイト名の紙(メモ)のイメージは残してデザインしました。今回はクリップを使うことで記事をメモに見立ててみました。
他にはstrogタグ等をマーカーでチェックした感じにしました。結構気に入ってます:)
シンプル&クールな大人なデザイン
今までの路線をがらっと変更し、彩度を押さえて、シンプル&クールなデザインをめざしました。
理由はただひとつ。やってみたかったから。
まぁ、これは非常に悩んだところでもありました。ブログのデザインをがらっと変えてしまうと、今まで読んでくれていた人が戸惑ったり、離れてしまうかな?とも考えましたが、結局自分の好き勝手にやらせてもらう事にしました。
今までのブログのデザインを気に入ってくれていた方には大変申し訳ありません。でも、これらかもお付き合いいただければ幸いです:)
記事(コンテンツ)をより目立たせる
ブログで何が一番大事かと考えた時、やっぱり記事(コンテンツ)が一番だと思います。
なので、もっと記事が目立つデザインや構成を考えてみました。
1カラムも考えましたが、どうしても横幅が長くなりすぎて読みづらいなーと個人的には思ったので、2カラムはそのままに。デザインで記事が見やすくなるように考えました。具体的には、記事部分の背景を白に、その他サイド部分等をグレーにすることで、より記事に集中してもらえるようにデザインしました。(後は記事の内容のレベルをあげたい…orz)
デザインリニューアルで、改めて勉強に読み直した記事
ブログをリニューアルするにあたり、僕が改めて勉強に読み直した記事を貼っておきます。どの記事も分かり易くて、すぐに取り入れられるテクニックが多く、とても役にたちました:)
この場を借りてお礼申し上げます。(まぁ、どこまで活かせているかは…僕次第なんですが…orz)
デザインリニューアルで、改めて勉強に読み直した記事
- デザインが苦手な人も分かる「デザインは全て意味がある」6つの要素 | WEBCRE8.jp
- 「素人っぽいデザイン」から抜け出すために、デザイン制作時に心がけたい5つのポイント | Parkn’ Park
- デザインの基礎力をワンランクアップしたい私(Webデザイナー)の注意書き | Webデザインレシピ
- webデザインにおける視線誘導のおはなし | 07design.blog
- デザインの要素と原則 | Webクリエイターボックス
- 基本的だけど大切なタイポグラフィのシンプルな14のルール | コリス
- 良いデザインって?技術を学ぶ前に知っておきたいデザイン・レイアウトの基本的なこと | 秋田県webデザイナー【weblog】
- テキストのメリハリをつける方法7つ | Arch
デザインに関しての記事は、いずれ僕も持論をふまえて書いてみたいですね。
2-2.色について

彩度を低くした落ち着いて見やすい配色
前回の明るく元気な配色も個人的には好きですが、若干彩度が高くて見づらい部分があったので、今回は少し彩度を押さえ、読みやすさを考えた配色にしました。
Photoshopのカラーツール(RGB)で色を選ぶと、どうしても彩度の高い組み合わせに成りがちなので、(特に緑系を選ぶのが難しい…)今回は、マンセル環から色を選べるサイト「HUE/360」を使ってメインの色を検討しました。(もちろん微調整はしましたが)
マンセル環とは、色を定量的に表す体系の一つで、一般的なのはRGB表色系ですね。マンセル環はインテリア等によく用いられていて、RGB等と比べると、彩度がおちついた調和のとれた色合いが特徴的です。
HUE/360で色をえらぶことによって、前回の色相と合わせつつも、狙っていた落ち着いた色合いになりました:)
マンセル環から色を選べるサイト「HUE/360」について
色について勉強に読み直した記事
色について読み直した記事も貼っておきます。ほんと色が苦手な僕はこういった記事に助けられながら生きています。ありがとうございます!
2-3.コーディングについて

コーディングは未だに初心者まるだしなのですが、試行錯誤試して前々からやってみたかったことをやってみました!
レスポンシブデザイン
初めてのレスポンシブデザインに挑戦しました。
レスポンシブデザインについて書いてくと、えらい長さにになってしまいそうなので、いずれ個別で詳しく書きたいと思います。
レスポンシブデザインについて、ひとつ言える事は、ちゃんと考えてからでないと、レスポンシブデザインはやらない方が良いということですかね…いや、作るのは別にそこまで難しいと感じませんでしたが、ユーザの使い勝手という点ですごい悩みました。生半可な気持ちでやると駄目ですね…
えーっと、きっとどこかしらに不具合があると思いますので、見つけたらこそーっとご指摘いただくと嬉しいですX)
fonttelo使って画像を極力少なく
以前3Dボタンの記事でも紹介させてもらった、「fonttello」を使って、アイコンをWEBフォントで代用しました。レスポンシブデザインなので、極力軽くしたかったので導入してみました。
2-4.その他の変更点とか
タイトル下に井畑の好きな言葉をランダムで表示。

これはブログをリニューアルする際に、最もやりたかったことの一つです。ITキオスクさんでやっていて、見つけた瞬間「自分もやりたい!」と思い、今回実装にいたりました。
リロードする度に言葉が変わります。デザインに対しての名言が多めですが、たまに漫画や映画の名言、フォロワーさんのtwitterでの発言なども拝借しております。良かったら見てください;)
自分のブログを見るたびに自分に響いた名言が見れるっていう完全なる自己満足ですが、実装できてマンゾクです:)
カテゴリを修正

リニューアルの際に、カテゴリーも修正しました。
お恥ずかしい話ですが、ブログを初めた当初は、カテゴリーとタグの違いについてよく分かっておらず、タグをつけずに、カテゴリーでタグみたいに複数登録していましたwwおかげでカテゴリーが乱立してよく分からない状況に陥ってきてたので、これを機に修正しました。
25個あったカテゴリを7個にまとめました。(2012年12月現在)そしてタグも新たに追加しました。これで少しは分かりやすくなったはずです…スッキリできて良かった!
井畑のひとこと

以上で、簡単ではありますがブログデザインリニューアルの報告を終わります。細かい事は別途記事にしていこうかなと思っています:)やりたい事ばかりが優先して、多分色んなところにぼろがあると思いますが、随時修正して対処していこうと思います。
最後にリニューアルするにあたり、軽い気持ちで意見を求めたらすごーい真剣に相談に乗ってくれたtakaさん、kanaさんにはこの場を借りてお礼申し上げます。今度お礼におかし買ってきますね!
もう既に直したいところいっぱいですが、とりあえず年内に公開できて良かったです!
今後もクリエイティブメモメモVar.2をよろしくお願いします。以上井畑でした!













[…] ブログリニューアルしました。その時考えた事とか参考にしたもののメモ […]
こんにちは!Webデザインレシピ 高橋のりです。
ブログの記事読んでいただいて、ありがとうございます ;D
リデザイン素敵ですねー … とても勉強になりました!
のりさんこんにちは!
コメントありがとうございます♪嬉しいです:)
実は…のりさんがtwitterで言っていた「イヤなことはなくならないかもしれないけど、楽しいことは増やせるはず! 」という言葉に感動して、勝手ながら上のランダムワードに出るようにさせてもらいました!あの言葉を見るたびに勇気付けられています。ありがとうございました♪
今のデザインもいいと思いますよ!これからも購読させていただきます。
Takurouさん
はじめまして!お褒めの言葉ありがとうございます。嬉しい!!これからも新しいクリエイティブメモメモ共々よろしくお願いしますー♪